ワードプレスのテーマを更新しました。
親テーマに直打ちしてるのですが、アドセンスタグやAMPタグを打ちます。
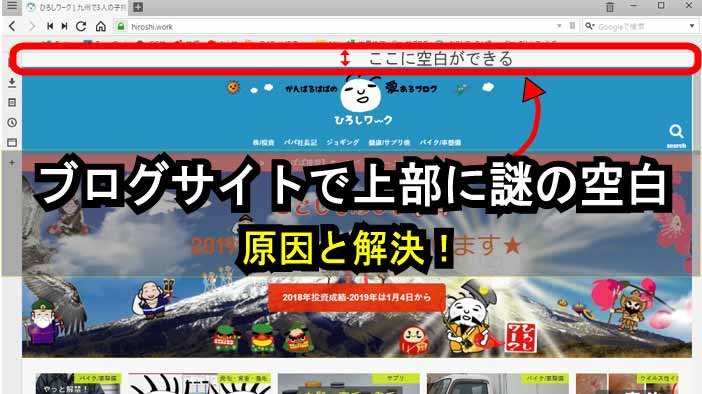
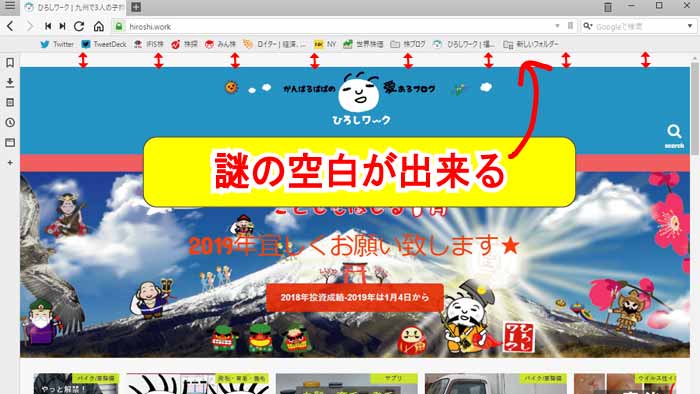
するとサイト上部に謎の空白が出来ました。

ひろしワークのテーマは現状はSTORK(ストーク)ですが、ワードプレスならどのテーマでも同じ事が分かりました。
何か毎回この現象が起きるな~と思っていたら原因がや~~~~っと分かりました。
完全解決しました。
まさに凡ミスの極みですので重々気を付けてください。
特に、アドセンスタグなどを自分で貼ってる人は凡ミスがないかのチェックが必要になります。
ただし、ワードプレスのバージョンも変わってますので多少他の確認も行います。はてなブログはどうなんでしょうね。
ワードプレスブログでサイト上部に空白が出来る原因の確認と直し方
ワードプレスのツールバーが原因だったり、,「コンマ」が原因だったり、記述の「無駄な改行」が原因だったりと色々な方法が散々してますが本当でしょうか?
ここからは私見も確かにありますが、原因は一つだと思っています。
(もちろん記述内容ミスしてない前提です)
ワードプレスツールバーが原因の場合:
調べた結果、まず原因となる可能性があるのがワードプレス機能のツールバーという事です。
ただこれは関係ありません。無いはずです。
多数ブラウザを使用していれば分かる事ですが、ワードプレスはクロームでしか使いませんがそれ以外のブラウザにも空白が出るからです。
念の為に確認しました。
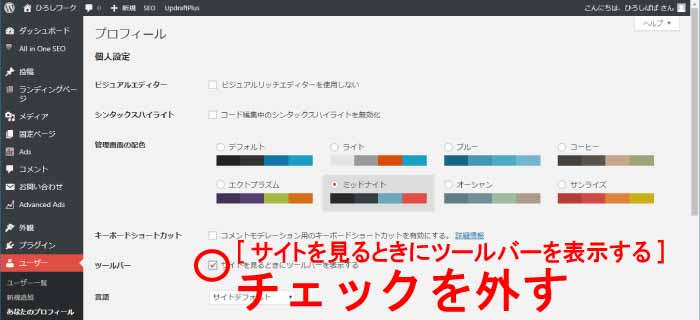
【ダッシュボード】→【ユーザー】→【あなたのプロフィール】→【サイトを見るときにツールバーを表示する】の✔チェックを外す。

これで確認しましたが、やはり変わらずでした。
但しこれで直ったというブログも散見してますので、念のために書いておきました。
※これで直ったと書いてる人ほんとかいなと疑ってますけどね。
【重要凡ミス】header.phpの記述を見直す:
私の感覚では色々ネット上に出てますがこれだと思ってます。
但し断定はワードプレス作った人間じゃないので出来ませんが、ほぼ確信しています。
結果、原因はこれでした。
アドセンスをしている人はアドセンスコード打たなきゃいけないので多少なりコピペや自分で記述したりするはずです。
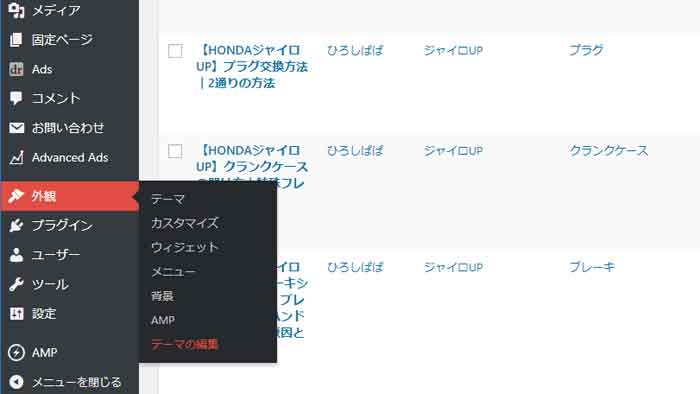
【外観】→【テーマの編集】→【header.php】をクリック。
他にも自分で記述してるページがあれば確認します。
念の為よく使う【functions.php】と【style.css】もです。

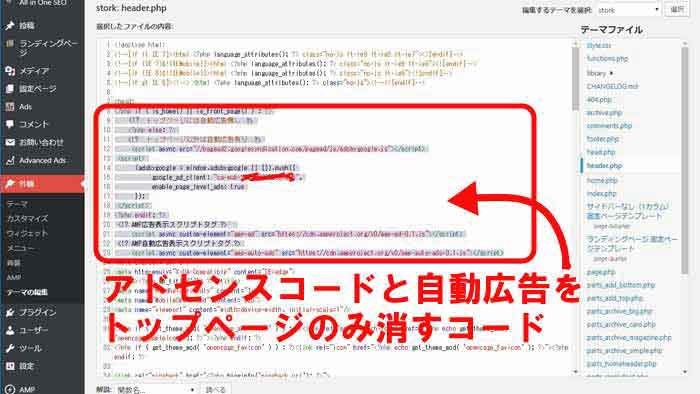
私の場合、自分で記述した部分といえばここになります。

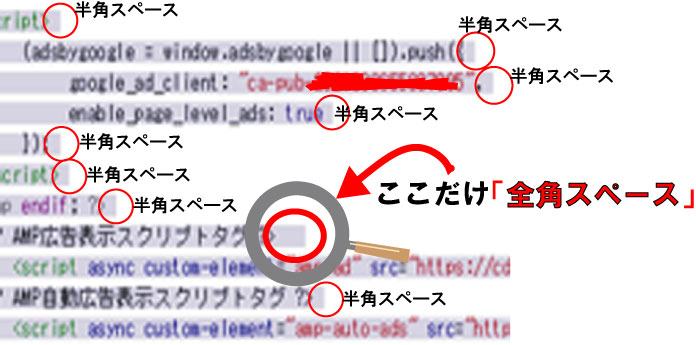
カーソルでズラッと左クリックしたままなぞると色が付くので分かりますが、拡大してみます。
拡大図:↓
この全角スペースを半角にするか消すことで謎の空白が解消されました。
画像などではないので、キャッシュが強いとか関係なく一瞬でなぞの空白が無くなりました。
ついでこんな知恵袋も見つけたので間違いないのかなと思います。
「全角文字」とは、文字の縦横比が 1:1 になるもので、「日本語ワープロ」用に用意されたものです。
従って日本国内のみで通用する概念で、海外では通用しません。
Windows では「全角文字」という概念は無く、全角のように見える文字は、「等幅フォント」で 2 倍角表示をしています。
また、 2 バイト文字が全角、 1 バイト文字が半角という考え方は必ずしも正しくありません。日本国内においては、従来のワープロや DOS マシンとの互換性を保つため、同じ文字に 1 バイト文字コード(半角文字)と 2 バイト文字コード(全角文字)が用意されていて、文字化けなどのトラブルの原因になっています。
引用:yahoo知恵袋上級者
という事で毎度テーマを変更するたびに、サイトの最上部に謎の空白が出来ていましたが、一見目に見えない「スペース」を半角で打たないといけないのに間違えて全角で打ってしまっている事が原因でした。
質問:何で毎回この現象が?
答え:
全角スペースを含む状態のままアドセンスコードや制御コードなどを保存してたから。
テーマ変えたり更新のたびに、「毎回」それをコピペしてるだけなので「毎回」サイト上部に空白が出来てたというわけです。
これで完全に解決しました★
しっかりと上部の空白は消えています。

結果:自分が悪い(笑)。