ちょっとブログのヘッダーに飽きてきたのでヘッダー画像を編集しました。
ついでどうせならとgif化して動くヘッダー画像にしてみようと挑戦しました。
結論言うと私レベルで出来るので誰でも出来ます。
必要(便利)なものは、
- イラストレーター
- 変換サイト「アニメーションGIFを作ろう!」※ウイルス等有りません。
の2つだけですので簡単簡単。
※映画などの動画をgif化して面白い画像など創りたい場合などは無料のソフト(gif変換ソフト)を検索して下さい。
オリジナルでのイラストのアニメーションの場合はこのサイトが便利です。30コマ分作れますので大変便利です。
gifアニメーションの作り方|動く画像!
まずは素材が要ります。
イメージとしてはパラパラ動画を作成すると思ってください。まさにそれです。
ですので少しづつ動きを付けてイラストレーターをずらしていきます。
ひろしワーク(当サイト)の場合は画像をイラストレーターで作って30回ほど動かしたいものを動かしていきます。
ということで30枚のgif画像を用意します。
当初15枚で作ったのですが、最終的に楽しくなって30枚で作りました(笑)こんな感じです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
とこんな感じで作っていきます。
イラストレーターで作ったアニメなのでイラレがあれば、全体の結末をイメージして少しづつずらしていけば良いだけです。
gifで保存した画像を用意すればよいだけですのでめちゃくちゃ簡単に出来ます。
ほんとは15枚で終わりでも良かったのですがどうせなら30枚作ろうとおもって急遽続きを作りました。
出来上がったのがこちらです。
急遽16枚目からは帽子を子供にかぶせようとイメージしました。あとは「k」の文字をグラグラさして元に戻そうとイメージしました(笑)楽しい♪
出来上がったのがこちらです。

↑このgif画像は無限ループにしてますが、くどくなり過ぎても嫌なのでヘッダーはループを1回にしています。
作り出したら簡単だしこれが楽しいのなんの♪
気が付いたら子供のように夢中になって作っていました(*'▽')
「アニメーションGIFを作ろう!」サイトの使い方
直感で誰でも出来ると思います。
まずは上の記事で作った画像を用意します。2~30枚まで対応できますので長編作品作らない限りほとんど出来ます。
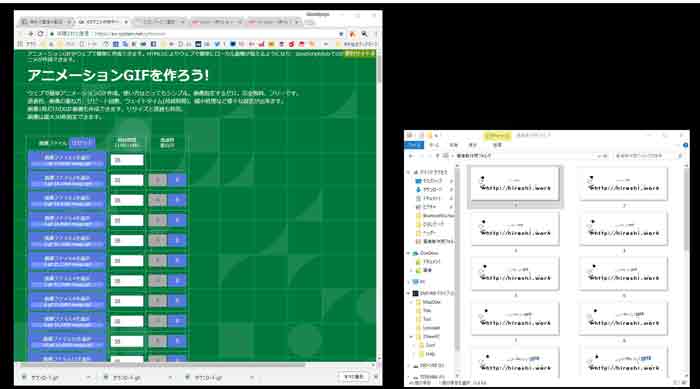
サイトとファイルを開きます。 「アニメーションGIFを作ろう!」

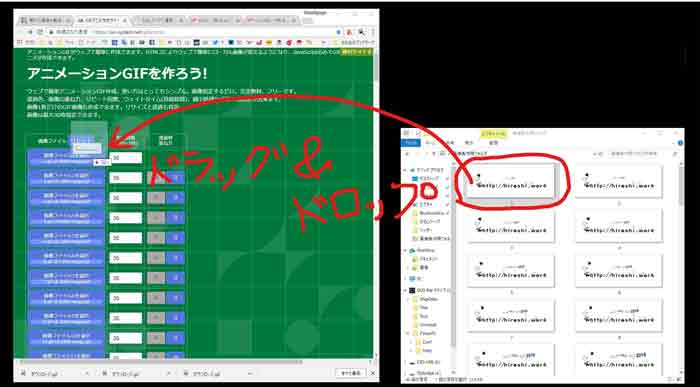
めちゃ簡単!順番にドラッグアンドドロップするだけです。それだけです。

全て貼り終わったら設定します。めちゃくたちゃ簡単です。これだけです。
それはもう私でも出来るので当然ですがめちゃくちゃ簡単♪
実際の当サイト「ひろしワーク」のヘッダーにしています。
スピードは好みもありますので早い方がコマ送りのカクカクは無くなりますが頭痛くなりますし、遅すぎるとカクカクしすぎるので好みに微調整していくだけです。
ちなみに変換時間は30枚で12秒程度です。( ゚Д゚)ハヤッ!
つまり、画像さえ作ってしまえばあっという間です★
私は無視してますが透過なども出来ますので背景画像を透かしたい場合なども使えます。
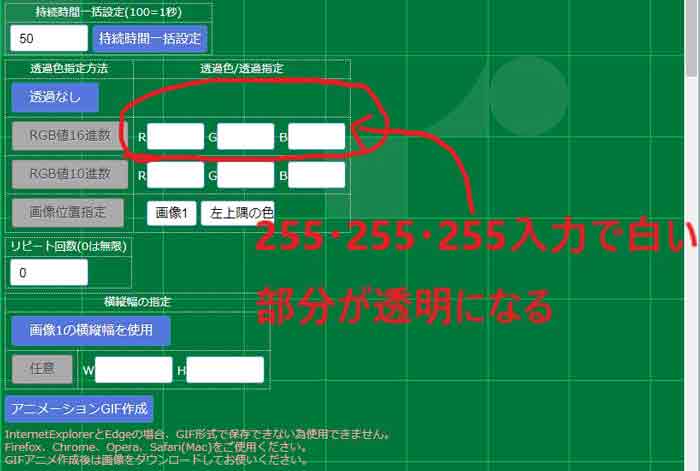
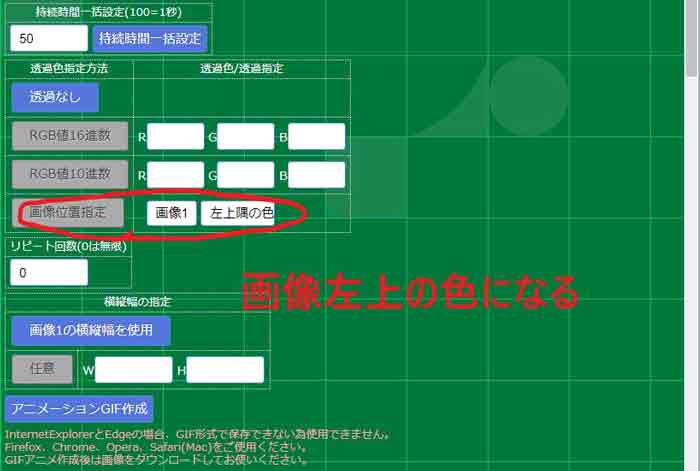
透過したい場合はやり方は二つ。
1・RGBで色を指定します。(例:白い部分を透明にしたいなら255・255・255と入力)

2・もう一つのやり方は一枚目の画像の左端上の色を指定します。(当サイトでは一枚目の左上の色は白色なのでで白い部分が全て透過されます。)

自分の1枚目の画像と見てください。左端上の色と同じ色の部分が透過されます。

こんな感じで作っていきます^^
誰でも簡単♪
これはおススメですよ^^

