※(注)ワードプレスの人は登録する前に一番下まで読んだ方が良いです。
IFTT(無料)はブログを書き手が更新したらツイッターやフェイスブックやラインなどに様々なお知らせをする事が可能です。
今回はブログとツイッターを連携する方法です。
今回は「ブログを更新したらツイッターへお知らせする」設定にしました。
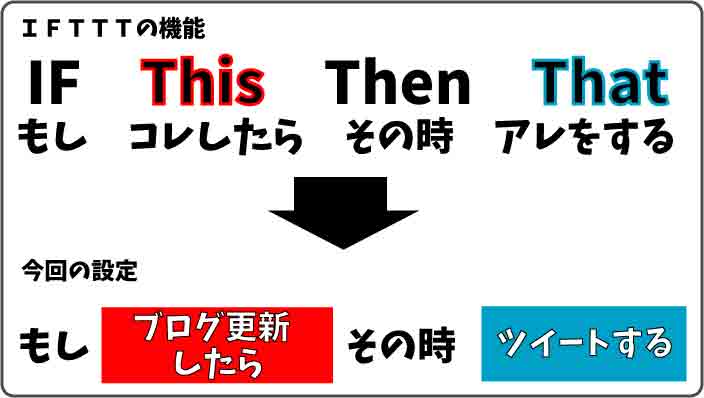
IFTTTの機能と今回する事の図はこうです。

意外にツイッターがピーチクパーチクなって煩い可能性も有りますので注意は必要ですが、何事もやらないよりはやってみた方が良いと思います。
いちいちツイートに打ち込みや貼り付けをする必要が無くなるので時短にも繋がります。
ひろしぱぱの環境としてはワードプレスですが、どのブログでも使えるのも良い所です。
ワードプレスの場合はプラグインでも可能ですが、重くなりますので「IFTTT」メリットはあります。
ツイッターでお知らせしたい場合はツイッターの登録も必要です。フェイスブックなど他の場合も同様です。
※最後に書いてますがワードプレスの人はRSS使用するよりそのままワードプレスのレシピを使用した方が良いようです。
1:ブログにRSSを実装する
ブログにRSSフィードを実装させます。
5分で完了します。
RSS自体は2015年あたりから減少傾向にありますが、読者様がいる場合は実装している人は多いのではないでしょうか。
ひろしワークの場合はリクエストを頂戴しましたので搭載しました。
RSSはブログのサイトマップと繋がってますのでブログに記事更新されれば「サイトマップ更新→RSSfeed→IFTTT→ツイート」という流れです。
超簡単なのでご確認下さい。
RSSの搭載方法
2:IFTTTに登録
まずはIFTTTのアカウント作成です。
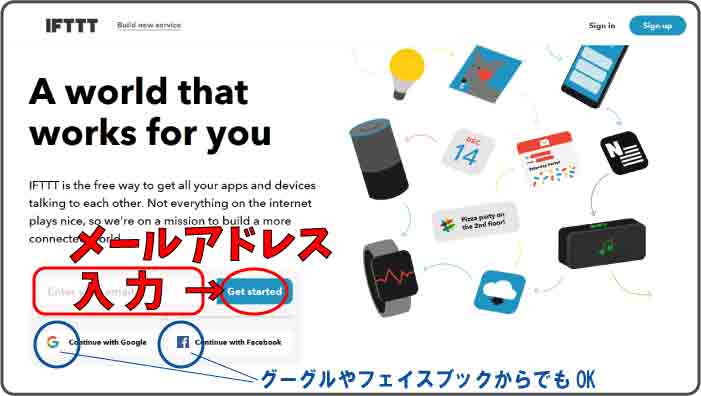
トップページへ飛びます。
1:メールアドレスを入力
この連携連携連携時代でアカウント乱雑が凄いのでブログ用メールアドレスから登録しました。

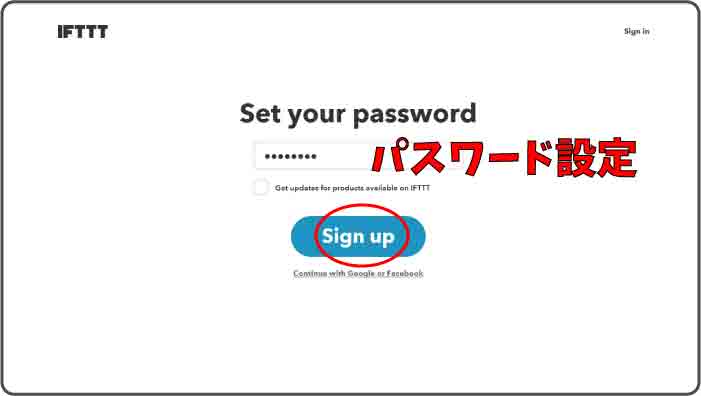
2:パスワード登録
これでパスワードを入力設定してアカウント作成完了。

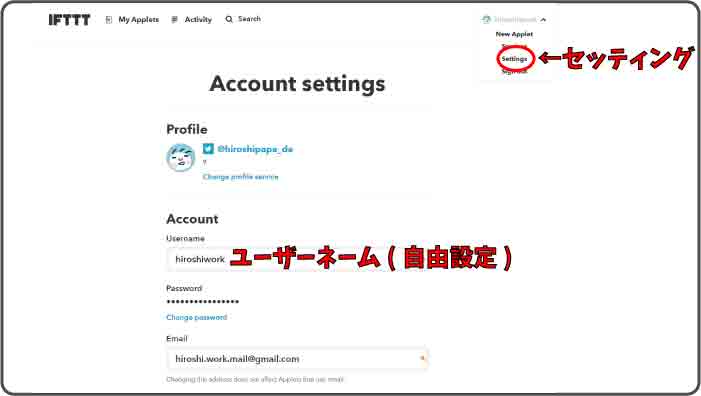
アカウント作成完了したので、ユーザネームなどは後でも設定から可能です。

3:IFTTTとRSSを連携させる
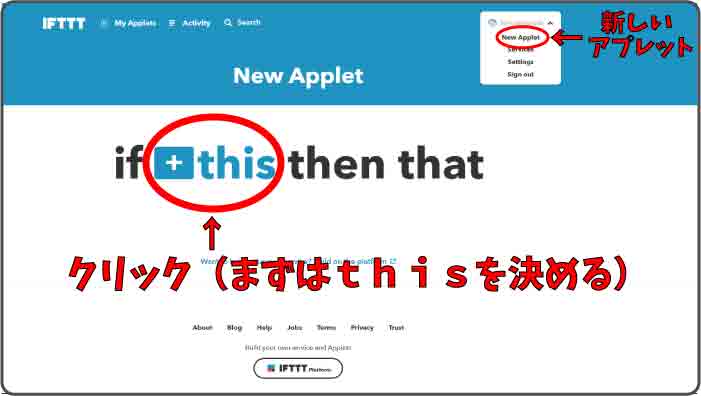
【New Applet】をクリックしてIFTTTイフトの条件を作成します。
A:まずはthisを作成
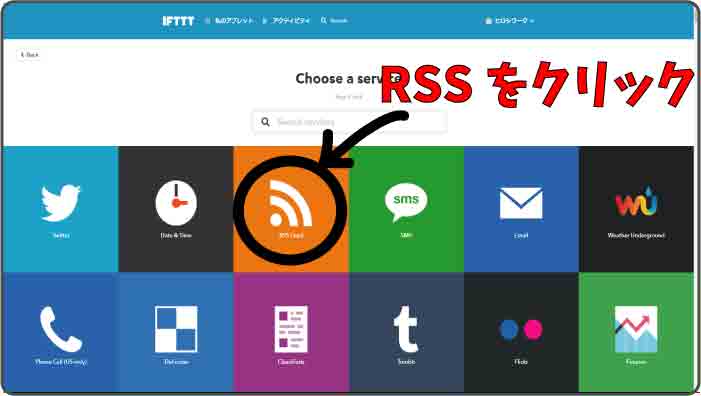
【+this】をクリック。

【RSS Feed】をクリック。
※ワードプレスの人はここを「ワードプレス」にしても良いです。

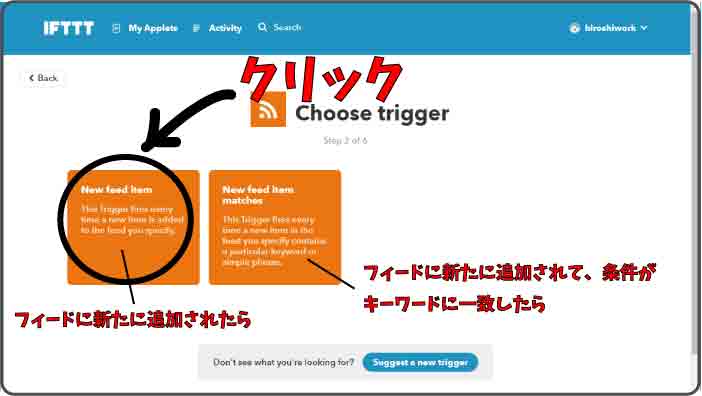
下記クリック

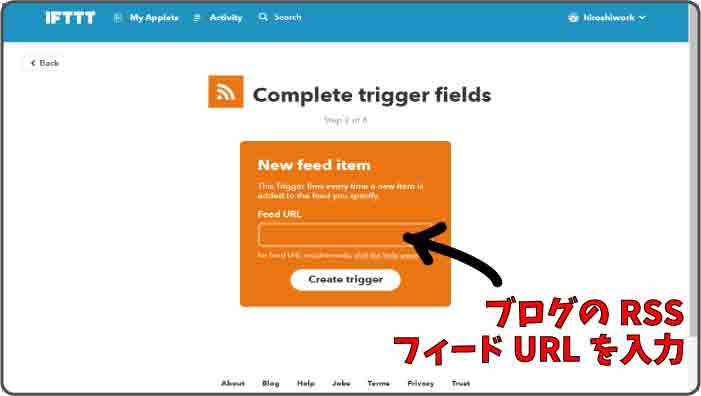
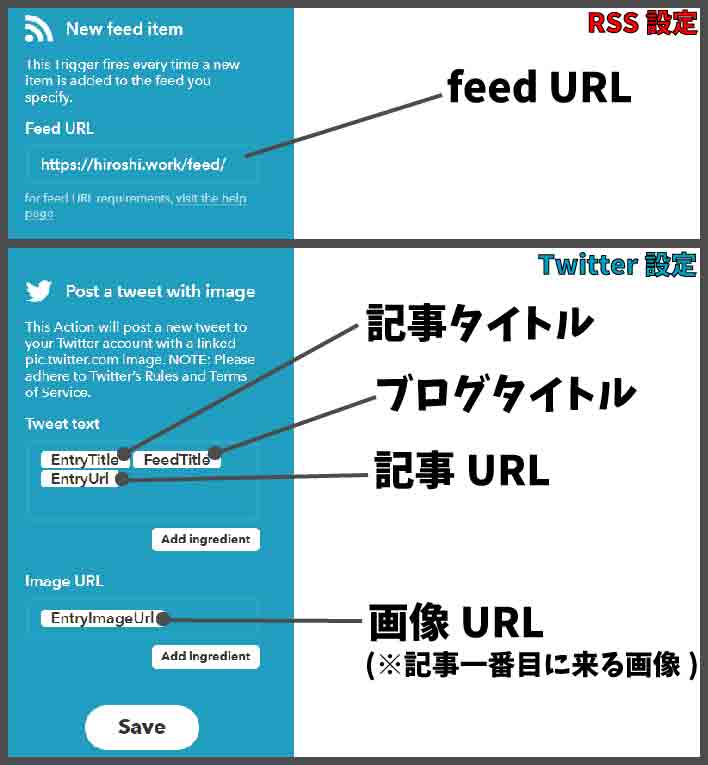
【ブログのRSSフィードURL】を入力して【Create trigger】をクリック。

RSSフィードURLはここにブログのURLを入力すれば出てきます。↓
BeRSS>>
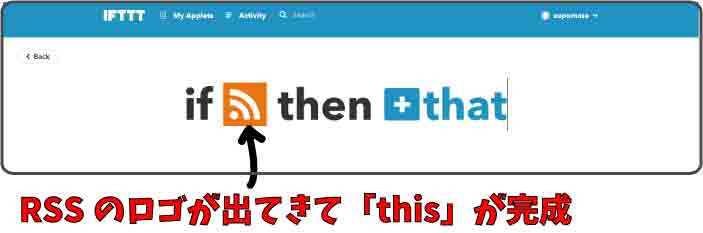
これでthisが完成。

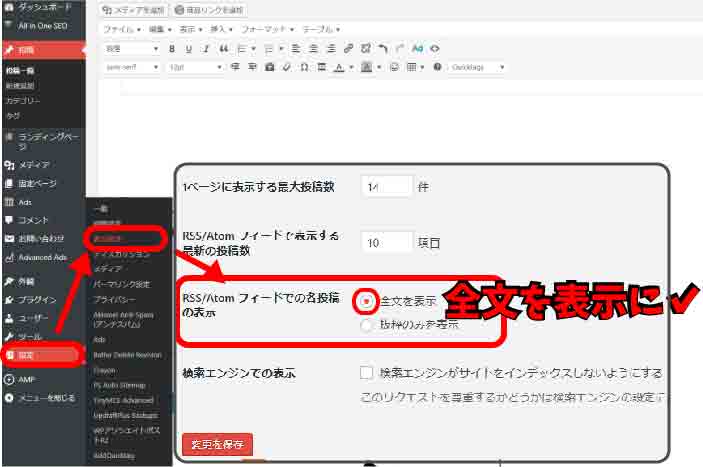
※ツイートで画像も表示させたい場合はワードプレスの場合はここを確認してください。
これを抜粋ではなく全文にしておかないとRSSの中に画像がありません。

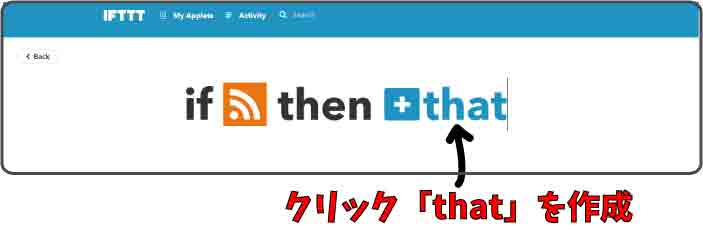
B:次にthatを作成
【+that】をクリック

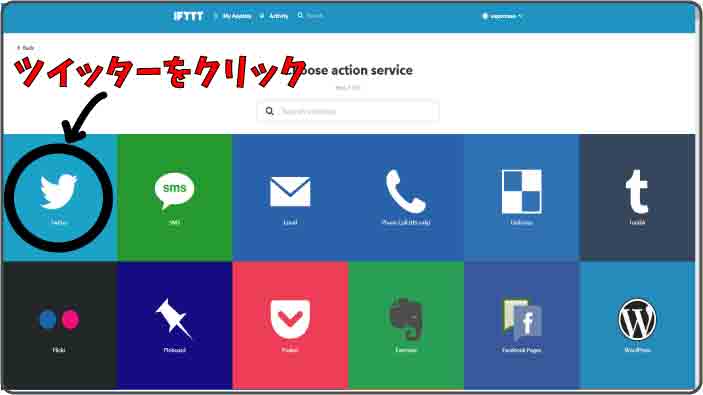
【ツイッター】をクリックします。

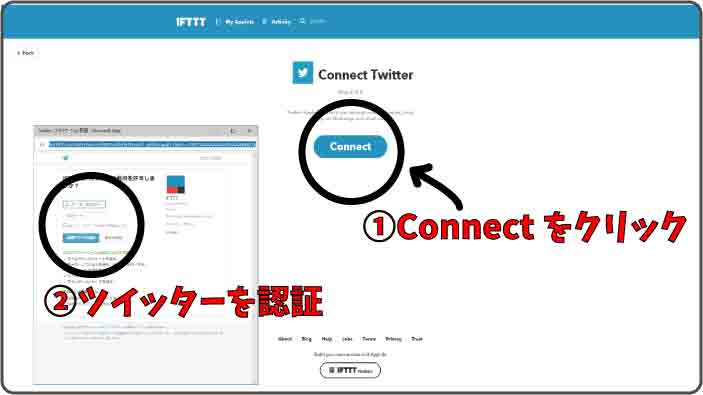
【Connect】をクリックで【ツイッターがポップアップ】するのでログインして認証させます。

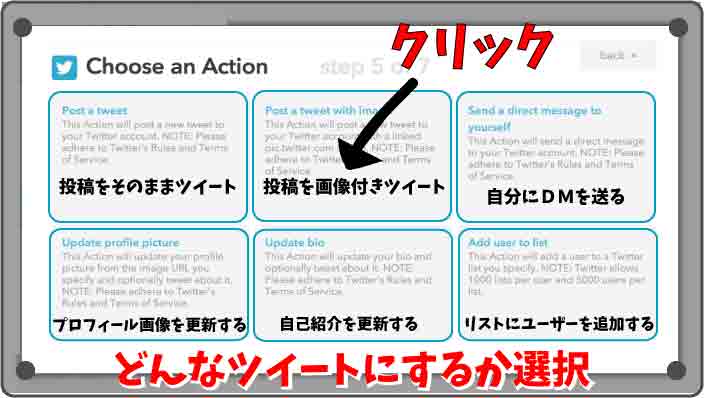
どんなツイートをするかクリック。
ちょっと意味不明なものもありますが、普通ここでしょう。

レシピを設定してみます。必要最低限の一般的なのが以下です。

これで完成です。
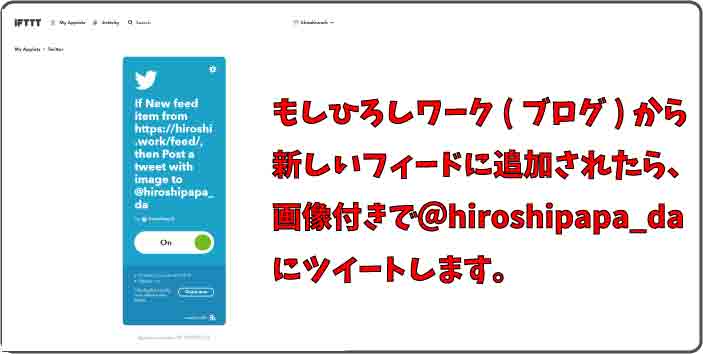
完成したIFTTTイフトを確認するとこうなっています。直訳(笑)。

ワードプレス以外の人はこれで完成しているはずです。
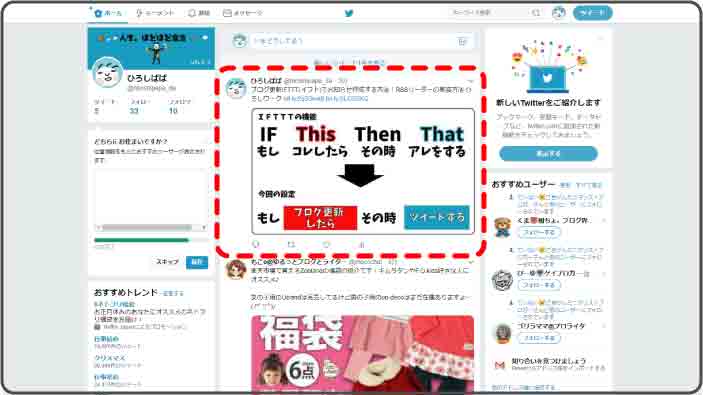
ブログ更新後、ツイッターを確認しよう。
約2分後には自動ツイートされました。
んっ!アイキャッチ画像ではなく、記事内の画像の一番上が表示されてますね。
こういう使用だそうです。
ワードプレスの場合はfuction.phpなどをいじって、アイキャッチへ出来るようですがしたくないですよね。機械は可能な限りシンプルであれ。の格言通りブログもシンプルであれ。

アイキャッチ画像に関しての場合、これではてなブログの方などは可能との事ですが、ワードプレスの場合、function.phpなどにタグを追加したりが必要なようです。
ワードプレスでアイキャッチをツイートに連動させてシンプルに出す方法は、明日にでも書きます。
IFTTT関連記事
ワードプレス「以外」の場合
ワードプレスブログの場合
IFTTTでワードプレスが接続連携できない場合