Contents
最近ワードプレスの記事画面がえらく重いな~と感じていました。ログインボタン押してから5~8秒位かかる時もあってかなりのストレスでした。
原因はサーバなんだろうなと勝手に思ってましたが最近入れたプラグインというとPz-linkcardくらいなので一回停止して削除して試したらぉおぉおぉお!サクサクっと!
ブログの方もチェックすると軽くなってる!!!
もともと画像多しのストークを利用してるのでスマホだと軽いときで2秒・重い時で5秒程度かかってました。(これでひろしワークは早い方)
そしていちいち記事IDを探さずにURLの貼り付けで出来るようにしました。
Pz-linkcard入れてから10秒くらいになったので間違いなく影響してます。調べると同じような人がかなり多い事を知りました。
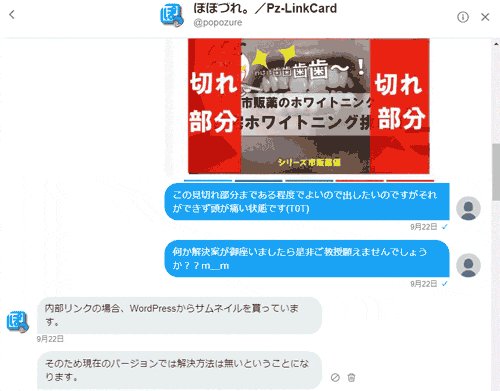
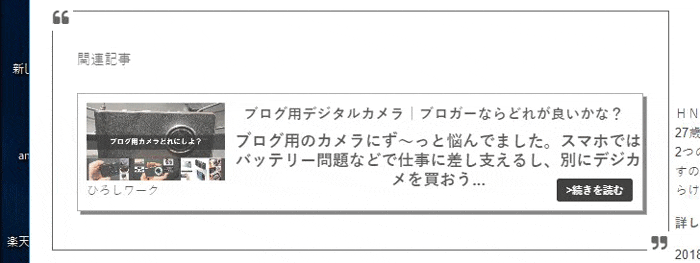
あとPzリンクカードはサムネイルの両端が見切れるので、作成者のぽぽずれさんに聞いたところ今の所解決案が出てこないという事でした。画像だけのサムネイルの人は全然良いと思います。が、アイキャッチにタイトル並みに文字を入れるタイプの人には見切れは致命的です。ん~何か策を。
実際にPz-linkcardプラグインを作成したぽぽづれさんもやり取りしましたが現在バージョンではお手上げのようです。
ぽぽづれさんで出来ないということはひろぱぱごときに「当然」出来る事はありません。
Pzlinkcardはプラグインなのでどの環境でも対応できるようオールマイティに作るので、使わない膨大なデザインコードも機能も全て格納していつでも動けるよ~と待機してます。コードの行数だけで2000行は越してるのは確認してます。
1個修正するだけでも検証も多くかなり大変なのだと思います。
ぽぽづれさんも凄い人です!!!
ということで今回はサクサク動いて軽くしたいし好きなようにしたい♥
自分で作成すれば文字サイズ、文字数、色、配置なども理想になりましたし。
重さに関しては当然アドセンス自動広告も影響してますがこれは削除できないので、Pz-linkcardを削除してからスタイルシートとファンクションへコード打ち込んで作成しました。
ひろしワークは敢えて写真多めにしてブログ自体がくどいので(笑)、リンクカードくらいはシンプルにしたいという希望も叶えて頂きました^^
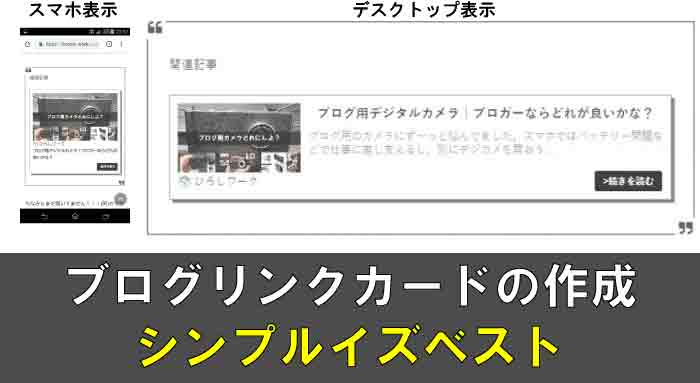
ブログリンクカードのイメージ
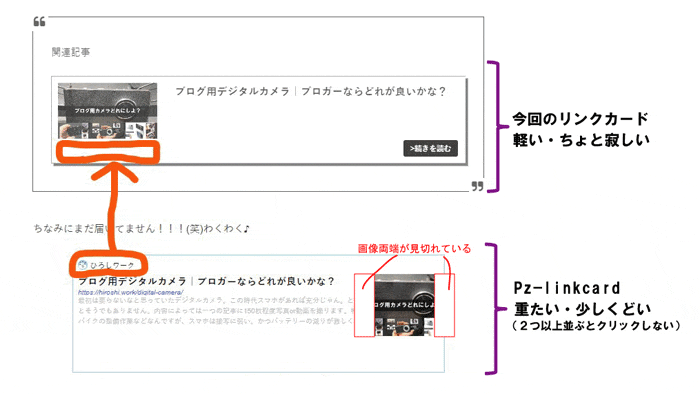
デザインを参考にさせて頂いたのは、ウェブレッジのけーすけさんのブログです。
いざ実装するとけーすけさんのブログには素晴らしくマッチしてますが、ひろぱぱブログではちょっとシンプル過ぎて寂しい感じでした。
ストークは横幅が700pxなのでそれとの兼ね合いですね。
シンプルで見やすいです★
ただタイトルによっては空きエリアが出来過ぎて寂しいのでロゴマークを小さく持ってきて、抜粋分を文字数少な目に色を薄く入れたいというのが理想です。
リンクアドレスなどはごちゃごちゃの基になるので不要としました。

ガンガン教えてもらいながら、その沿革です。
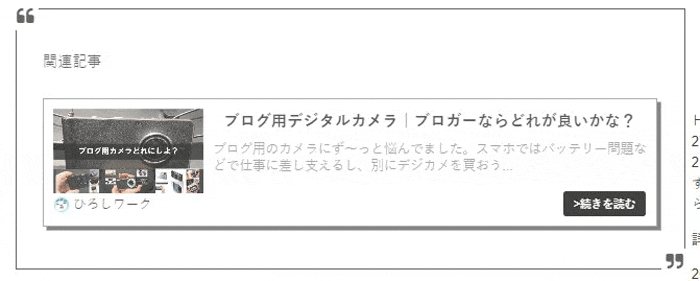
ブログリンクカードのデスクトップ/タブレット表示
画像の下に文字をもってきて。
上下幅が出過ぎるとバランスが悪くなるので、続きを読むボタンと同じ行にロゴ文字を持ってきたいです。

ロゴマーク画像をメディアにぶちこんで。

スタイルシートで整えて。空白がやはり大きすぎなので小さい文字で薄く、くどくないように抜粋分を入れたいなと。

良い感じ♥ 抜粋分が文字で終わってるので、「...」で続く感じをいれよう。

あれ!? また戻って(笑)。スタイルシートとファンクションを行ったり来たりして。

完成♥♥♥ バナーでもリンクカードでも、続きを読むボタンはクリック率が上がるというデータがあるそうです。

ブログリンクカードのスマホ表示
上記をスマホで見ると。正直左寄せサムネイル画像のこれもお気に入りですがタイトルが長い時くずれてしまいます。

レスポンシブ幅にして色んなサイズのスマホなどに対応して。
ん!? 文字がセンタリングはバランスが悪いです。
続きを読むボタンがタイトル行と同じ行にきてます。

完成♥♥♥

ロゴマークも入れてるのでこれが外部リンクではない事もきちんと分かり安心ですし、情報を表示しすずに、かつシンプルながらサムネイル画像は見切れ無しで表示。
結果:ひろしワークのリンクカードのコード
追記:2020年7月16日改良
現状モバイルサイトでのスピードがとても大切になってきました。
現在どのテーマのリンクカードもシンプル重点になってきてるため、ロゴなど呼び出し負担を少しでも無くしやはりシンプルに変更しました。
リンク先は全て別窓開きの設定でしたが回遊時の負担を考え改良しました。
functions.php
ファンクションファイル貼り付けコードがこちら
※画像サイズを変更するだけでアイキャッチに合わせた呼び出しサイズ変更が可能です。
//---------------------------------------//
// 内部リンクのブログカード化(ショートコード)
// ここから
//---------------------------------------//
function get_the_custom_excerpt($content, $length) {
$length = ($length ? $length : 70);//デフォルトの長さを指定する
$content = strip_shortcodes($content);//ショートコード削除
$content = strip_tags($content);//タグの除去
$content = str_replace(" ","",$content);//特殊文字の削除(今回はスペースのみ)
return $content;
}
//内部リンクをはてなカード風にするショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$post = get_post($id);//IDから投稿情報の取得
$img_width ="160";//画像サイズの幅指定
$img_height = "100";//画像サイズの高さ指定
$no_image = get_template_directory_uri().'/images/no-img.png';//アイキャッチ画像がない場合の画像を指定
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = "<img src='" . $img[0] . "' alt='{$title}' width=" . $img[1] . " height=" . $img[2] . " />";
} else { $img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='
<div class="blog-card"><a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
</div>
<div class="clear"></div>
</a></div>';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");
//---------------------------------------//
// 内部リンクのブログカード化(ショートコード)
// ここまで
//---------------------------------------//
style.css
スタイルシートがこちら
/*-----------------------------------
ブログリンクカードここから「内部リンク」
------------------------------------*/
.blog-card{
border:1px solid #999;
word-wrap:break-word;
max-width:100%;
border-radius:0px;
margin-bottom: 30px;
font-size :1.2em;
box-shadow: 4px 4px 0px #666;
transition:0.1s ease;
position:relative;
}
.blog-card:hover{
box-shadow: 0px 0px 0px #666;
}
.blog-card a {
color: #333;
background: #fff;
display: block;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
text-decoration:none;
font-weight: bold;
border-radius: 0px;
padding: 0px;
}
.blog-card-thumbnail{
float:left;
padding:10px;
}
.blog-card-thumbnail img {
display: block;
padding: 0;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
margin-top: 0!important;
margin-bottom: 0!important;
}
.blog-card-content{
line-height:120%;
}
.blog-card-title{
padding: 13px 10px 10px 0;
font-size: 90%;
}
.blog-card-title::before {
content: '続きを読む';
font-size: 0.7em;
font-weight: bold;
color: #fff;
background: #111;
width: 7em;
display: inline-block;
padding: 0.2em;
position: absolute;
text-align: center;
margin-right: 1em;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 3px;
bottom: 10px;
right: 0px;
}
/*-----------------------------------
スマホのサイズ調整
------------------------------------*/
@media only screen and (max-width: 600px){
.blog-card-title {
font-size: 70%;
}
.blog-card-title::before {
font-size: 0.7em;
}
.blog-card-thumbnail img {
max-width: 100%;
margin-left: 0px!important;
margin-bottom: 0!important;
}
}
@media only screen and (max-width: 500px){
.blog-card-thumbnail {
float: none;
padding-bottom: 0;
}
.blog-card-thumbnail img {
width: 100%;
}
.blog-card-sicon img {
width: auto;
}
.blog-card-excerpt {
display: none;
}
.blog-card-title {
padding-top: 0;
padding-left: 10px;
padding-bottom: 40px;
text-align: left;
}
}
/*-----------------------------------
ブログリンクカードここまで「内部リンク」
------------------------------------*/
記事にリンクカードを貼る方法は以下
記事内の貼りたい場所に、ショートコード
[nlink url="ここに記事リンクURL"]
を打ち、記事リンク先URLをコピペするだけです。
動作確認済テーマは以下
ワードプレステーマ:ストーク・ストーク19・アフィンガー・JINで、このブログカード動作確認済です。
世の中には天才が存在します。
師匠WEBトマトさんは頭が良すぎてついていけないですがゆっくりしてもらえました(苦笑)
師匠はこちらのブログを運営してます。【macoblog】