今回はモバイル速度改善の為に、最大の重さで審査項目に引っかかる画像フォーマット。
グーグル公式スピード計測サイトPageSpeed Insightsでは「▲次世代フォーマットでの画像の配信」とjpegからより圧縮の高い次世代画像圧縮フォーマットへ切り替えて下さいとの がアドバイス警告文字が出てきます。
これまでのjpegでも良いですがこれからはWebPを中心に他のブラウザが合わせていくだろうという記事を読んで全てのjpegをWebP化しました。
PNGとgifはそのままですのでアニメーションに影響したりその辺は問題ありませんでしたが、プラグイン「EWWW Image Optimizer」を使用。
今までは様子見が多かったこのWebP化ですが、2020年クロームはもとよりエッジ(マイクロソフト)が対応を合わせた事により、ファイアーフォックス・vivaldiなど他のブラウザもWebp対応してくるだろうとの事です。
画質を落とさずjpegよりも30%程度高圧縮で軽くなる次世代画像フォーマットとしては以下
画像次世代フォーマット対応ブラウザ
- WebP(ウェッピー)
・クローム・エッジ・vivaldi対応。
・IEおよびSafariが未対応。 - JPEG 2000
Safariのみが対応。 - JPEG XR
IE、Edge のみ対応。
が主流になるという見通しらしいです。
これで見ると迷いますが時代についていきながらプラグイン「EWWW Image Optimizer」を使用すれば非対応のブラウザから見ると従来のjpegを表示して、対応ブラウザにはWebp画像を表示できるとの事でしたので早速全て変換しました。
これが無料版だと一斉置き換え出来なかったので大変で大変で^^;
プラグインEWWW Image Optimizerで画像をWebP化する方法
プラグイン「EWWW Image Optimizer」を検索してインストール→「有効化」。
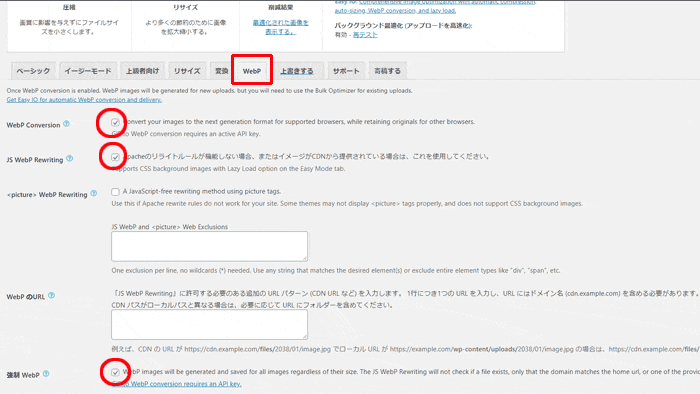
設定から「webp」を選び、以下に✔チェック。
※これは私の設定で、強制WebpやリライトルールCDN設定に✔してますが各々により異なりますので注意。

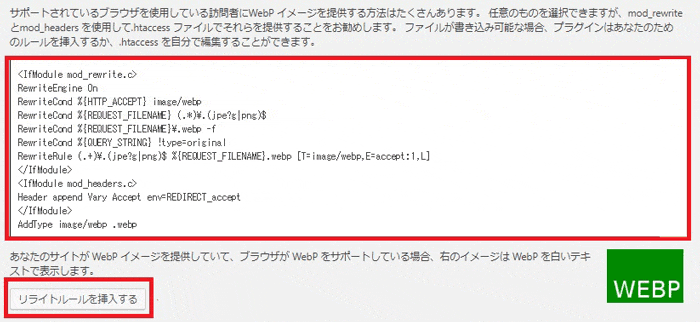
一番上のチェック✔を入れると自動でタグが下に出てきますので、「リライトルールを挿入する」をクリック。

これでFTPを開くと分かりますがタグが記入されてます。
このプラグインは常駐プラグインとなりますが、一度最適化した画像を覚える機能もあるので、流石に私には必須なので無効化削除には注意が必要です。
これで今後、今まで通り記事を書いて画像をアップロードすると自動でjpeg画像をWebp化してくれます。
ただし、問題は今までの画像です。
これに関しては無料版の人は一斉変換できないので一つづつの手作業が必要です。
今までの画像全てをWebp化する方法|一斉変換できない人はこちら
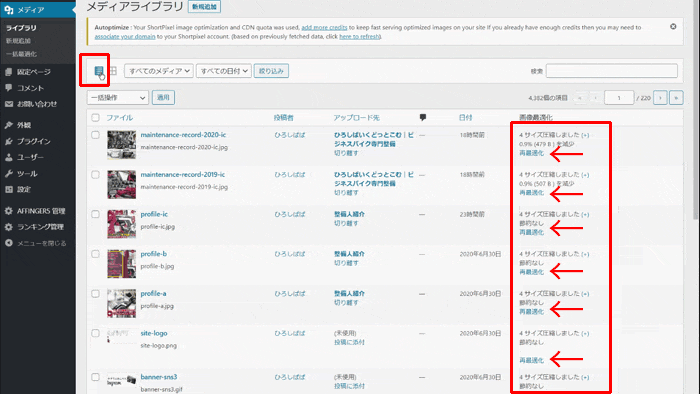
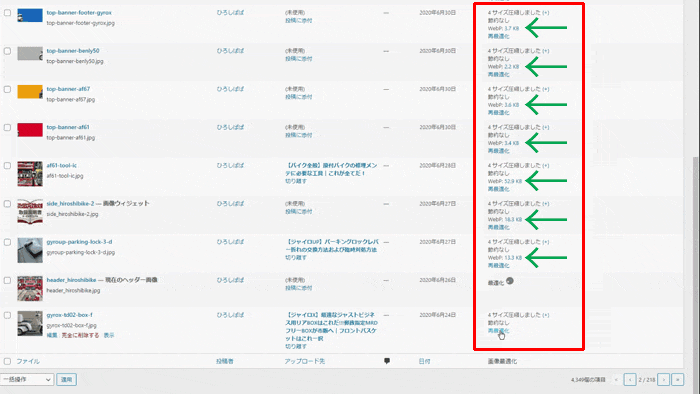
メディアライブラリへ行き、画像のみではなく「詳細表記」へ切り替えます。
その後、一つづつ「最適化」、一度一斉圧縮した人は「(再)最適化」または「今すぐ最適化!」をクリックしていきます。

※「今すぐ最適化!」でWebp化されない人は、設定を強制Webp化にすれば可能ですが自己責任です。
全て手作業が必要ですので、ブログ規模によっては押しもれや指がやられてしまいますね。
図のページ数みると分かりますが、私は一つのブログに22000枚の画像があるのでその数の漏れなくクリックが必要でした。

それは地獄のような作業ですが無事完了しました。
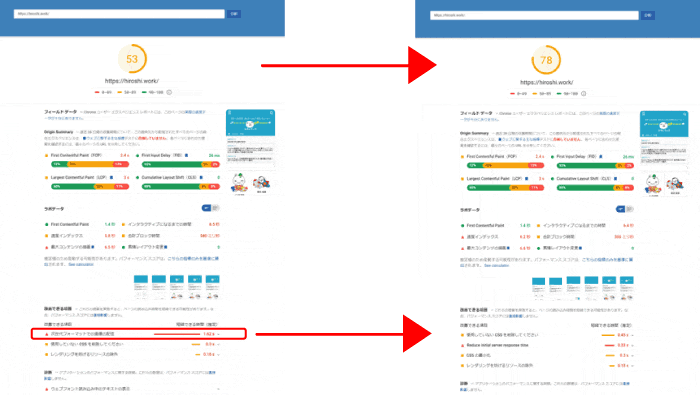
PageSpeed Insightsで測る
画像が軽くなり「次世代フォーマットでの画像の配信」の注意警告文字が消えました。
PC版はたいして変わりませんでしたが、モバイルは「53点→78点」とだいぶ良くなりました。

何とか全てのブラウザがなんなく対応して頂けると助かるのですが大人の事情利権などあって大変なんでしょうね。
何はともあれこれでブログ全てのWebp化が完了しました。