ずっと使用してこなかったのですがアドセンスの自動広告連絡が来てたのでもう設置してみる事にしました。
その設置方法です。
当サイト、ひろしワークはワードプレステーマにストークを使用していますが、ワードプレス使用者なら設置方法は、ほぼ全テーマ共通と思います。

ただし広告の種類が私の嫌いなインサートタイプ(ミスクリック多発系)もあるので「ん~」と思う所もあります。
しかしAI機能搭載のグーグルアドセンスはいまや外せないかなと思いますので様子を見ながら使用していきます。
あとはグーグルコンソールや、アナリティクス、アドセンスなど全ての「警告やエラー、および試しましょう」など挑戦しておきたいのもありますよね。
そして設置は簡単。あまりにも簡単です。
アドセンスの自動広告のメリットは2点
メリット1:
一番は収益の大幅なアップです。既に色々な方法やプラグインで広告を打ちまくっている人はそんなに変化ないはずですが、私のように記事内のみにしか広告してない人は大幅にアップします。
メリット2:
アドセンス内の説明にはAIにより最適な位置に最適なサイズを設置して、手間が省けるとかかれていますが、私は見たことないサイズの広告が設置されていたりするのでこれは良いなと思いました。
※ただし、自分の打ちたい場所に打たれてない事がありますので試しながらの必要があります。
結果的に、今後はコードの貼りつけ作業が不要になりました^^
とかく広告を気にすることなく自分の好きなように記事を書くだけです。かなりラクチンになります♪
私は記事内に表示する派でしたが、トップページの上と下と横に表示されたり色々変わります。
サイトの成長と共に、固定場所というよりAI判断で効率の良い位置に指定してくれるそうです。
アドセンスの自動広告コード取得方法(アドセンスサイト側)
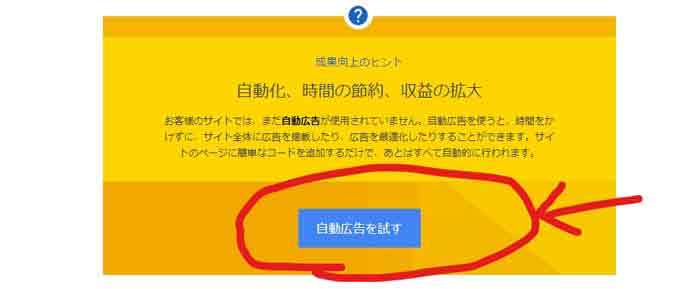
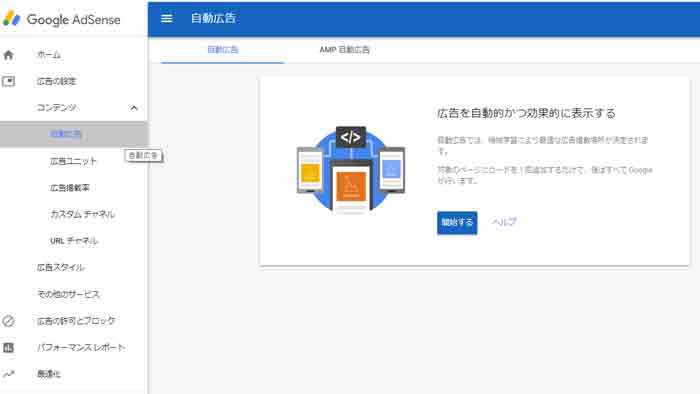
まずはアドセンスへ入ります。

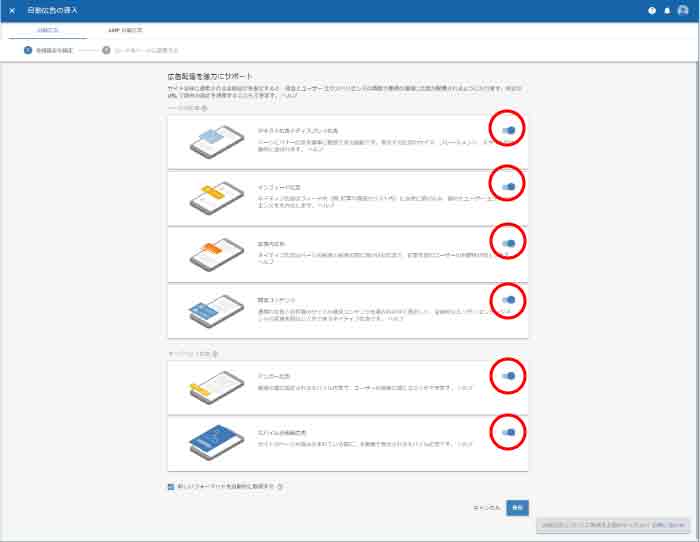
確認して全てチェックをonにすれば全てのAI自動広告の導入となります。
レイアウトを崩したくなければ、インサート広告をOFFにしてた方が良いです。
※当サイトはユーザビリティを考え、
OFF:テキスト・ディスプレイ広告、インフィード広告、アンカー広告
ON:記事内広告、関連コンテンツ、モバイル全画面広告
にしています。

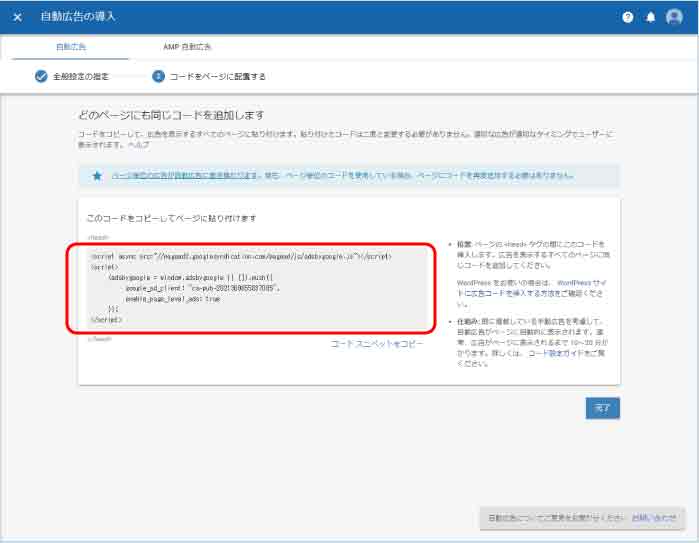
自動広告のコードを取得します。
これをコピペしてワードプレスへ貼り付けます。

アドセンスの自動広告コード設置方法(ワードプレス側)
テーマはストークですが、ワードプレスなら同じです。
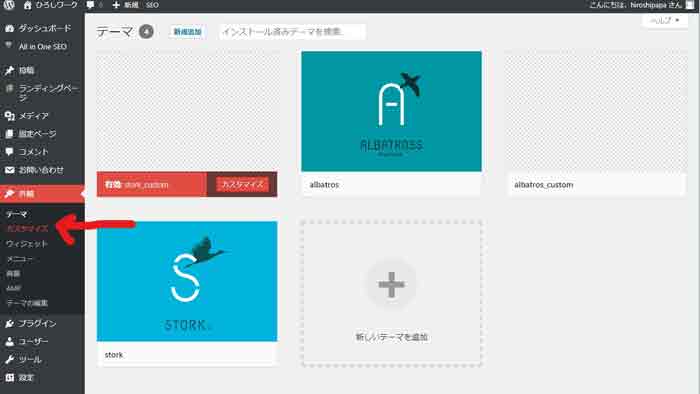
外観→カスタマイズ

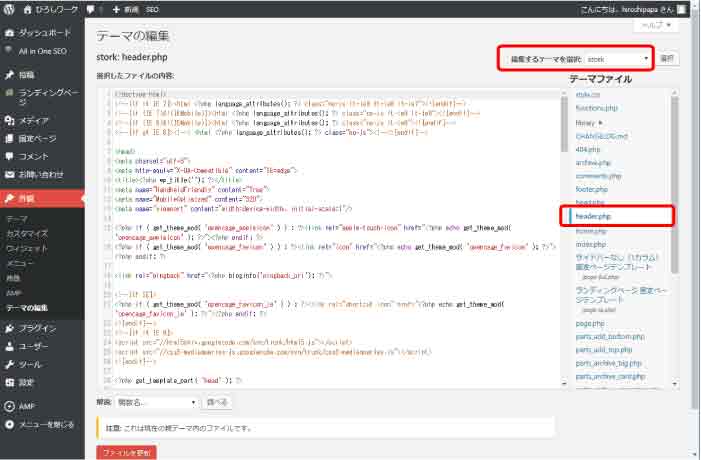
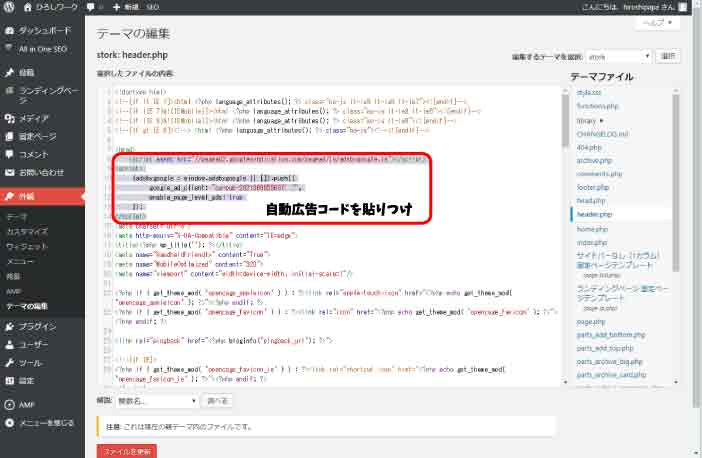
header.phpをクリック。

先ほど取得した、アドセンスの自動広告コードを貼りつけます。
貼り付けする場所は<head>~~~~</head>の間ならどこでも良いですが分かりやすい所にするために<head>の真下に設置しました。

これで完成です★
反映されるまでに5~10分かかります。
実際のサイトの方を✔してみて下さい。
なるほど!今までトップページなどアドセンス設置とか考えたことも無かったですがフッターの下やサイドバーなどにも自動で表示されてます。
レイアウトも崩れてません。
とりあえずはこれで様子見ですねと言いたい所ですが、パソコンからの収益は変わりませんが、スマホやタブレットからのアドセンス収益が激増しました^^ゴイゴイス~
追記:その後の収益面と便利面の変化
こちらの記事へ書いてます。