Contents
ブログをAMP化したらアドセンスが表示されない。
AMPのアドセンスがこんなに簡単だったなんで1週間もかかりました^^;
既にワードプレスでアドセンスしてる人なら10分です。超簡単でした。。。
サルでもわかる位に超簡単に書いてるブログが無かったので難しく考えてしまいました。
まずはAMP対応広告にしてから色々考えれば何とでも出来ます。
AMP化はメリットもたくさんありますので、グーグルがすると言っている以上もう逆らわない方が良いです。
私の場合(ひろしワーク)はレイアウトが崩れる事もなく助かりました。
私みたいにバカでもわかるように超簡単に書きます。
まずは広告化させてから細かい事しましょう。(私はこれを求めていたから)
1・まずワードプレスブログをAMP化する。
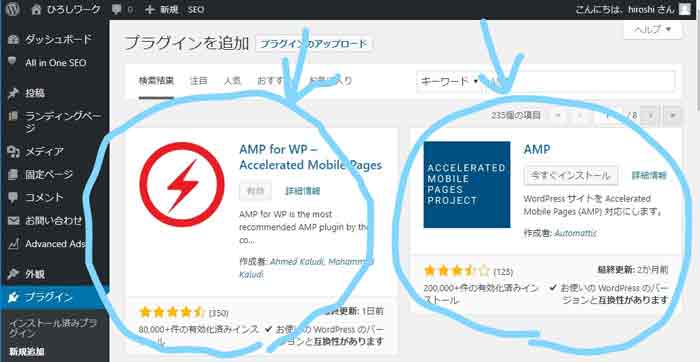
プラグインをインストールする。
どっちでもOK!!難しく考えない事。

私は左側使ってますが英語のみなので、日本人には右側が人気あります。
どっちでもよいです。良く比較されてますが気にしすぎ。後で何とでもなる。
「インストール」→「有効」にします。
これでAMP化は完了。
自分のブログのURLの末尾に「 /amp 」と貼ってチェックして下さい。(トップページは反映されないのでTOP以外)
ページが高速簡素化(AMP化)が自動生成されてます。
ですが、アドセンスは当然反映されてませんよね。
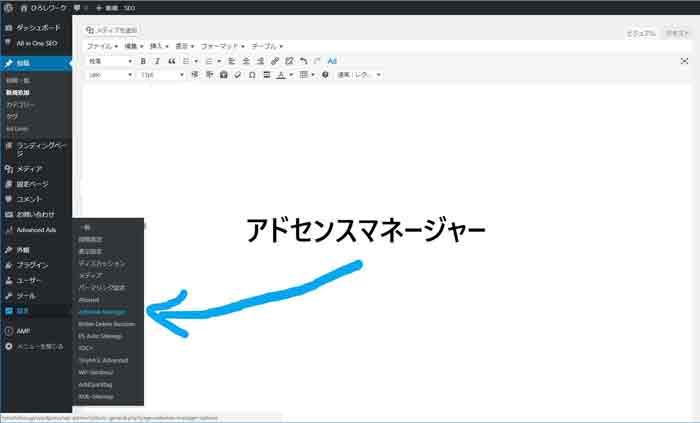
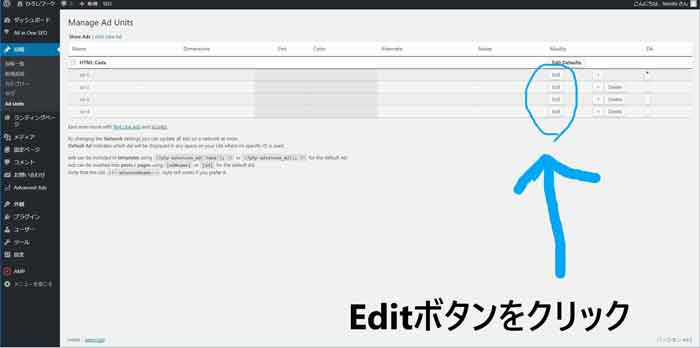
2・アドセンスマネージャー(Adsense Manager)のアドセンスコードをコピペ書き換え
まさか一回一回コード入力してアドセンスしている人はいないでしょう。
アドセンスしている人なら使っているでしょう。
使っていなければ他のブログへいくか、アドセンスマネージャーAdsense Managerが便利です。


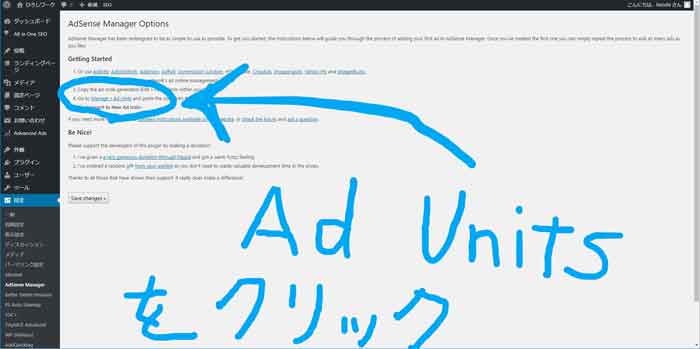
私は4つ広告をアドセンスを使用してますのでボタンも4つあります。
1・レスポンシブ、2・レクタングル中、3・レクタングル大、4・スカイクレバー
と使い分けています。
1ページづつ書き足していくだけ。保存すれば勝手に全てのブログページに反映されます。


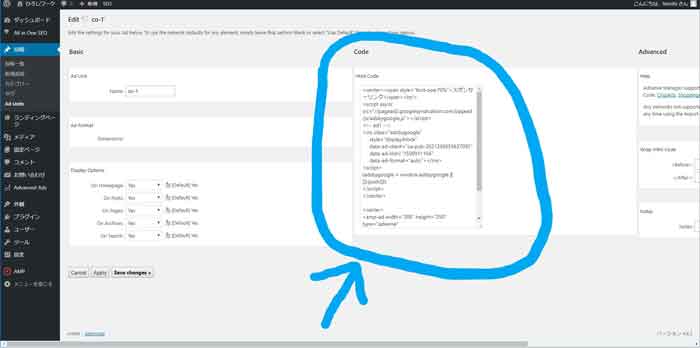
ここを書き足すだけです。
以下をコピーして、今のアドセンスコードの一番下に貼りつけてください。(※赤字部分の数字は適当に書いてますので、アドセンスページより自分のを取得して記入)
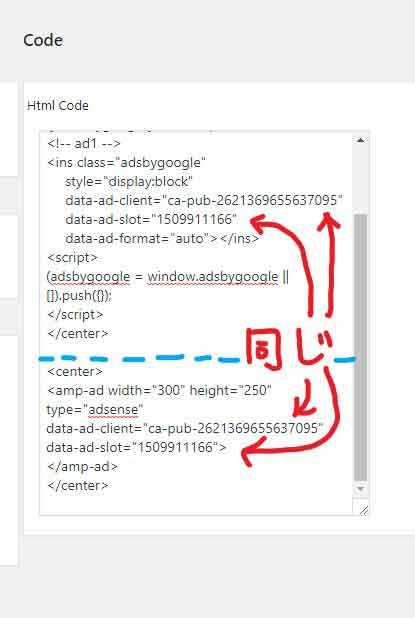
<center>
<amp-ad width="300" height="250"
type="adsense"
data-ad-client="ca-pub-2621369655637095"
data-ad-slot="1509911166">
</amp-ad>
</center>
赤字の数字コードは自分のに書き換えて下さい。
通常アドセンスの数字コードです。
上とコピペした下の数字が同じならOK。

上が今している通常のアドセンスコードです。
下が張り付けたAMP用コードです。
で、保存。
これで完了です。
私は上記で述べたように4つ広告があるので、また戻って次の広告を書き足します。
※気になるのが amp-ad width="300" height="250" のサイズの所ではないでしょうか?
これはそのままコピペして下さい。後々色々出来るようになりますが、アドセンス規約などありますので他のサイズにすると使用できなかったりします。
後で何とでもできるので、まずはAMP化とAMPのアドセンス化に徹して下さい。
3・AMP化の確認方法とAMP化によるアドセンス反映の確認方法
まずはパソコンで自分のブログのページのURLの末尾に 「amp/」と入力して下さい。
トップペーには反映されませんのでTOP以外でして下さい。
![]()
レイアウトなどはグーグルに勝手に変更はされてますがまずまず不満は今の所ありません。
恩恵の方がデカくなることを願ってます。
次に肝心のアドセンス広告の確認です。

OK☆
しっかり反映されています。
同じようにスマホや他の端末でも確認してください。
パソコンで反映されていれば携帯スマホでも自動で反映されています。
これで完了です。
ものの10分です。
そもそもAMP化は必要?
ちょっとまだ分かりません。
AMPによる不具合は至る所で報告されてますので、ニュースの様な記事サイトの場合はメリットありますが、個人の場合はデメリットが大きいと思います。
ですので一長一短、SEOには有利ですが実質失うものもありますのでそこは試してみるしか分かりませんというのが本音です。
追記:2024年では更新の度にエラー数が200超えたりしますので、私は全解除しております。
では。