ぱっと朝見るとロリポップから連絡が( ゚Д゚)
ワードプレス利用のブログ者はコンテンツキャッシュ機能により最大表示速度が24倍速になるという。
ブラウザでいう所のグーグルクロームですね。
今でこそ色々なブラウザも取り入れてますが先駆けはクロームなのでそれのサーババージョンのようなものです。
ほぼ同じでしょう。

しかもエコノミープランの人以外は無料★
これは良いじゃんということで早速設定しました。
コンテンツキャッシュ設定方法|ロリポップ
め~ちゃくちゃ簡単に利用可能です。
エコノミープラン以外は無料ですのでほとんどの人が無料で利用できるはずです。
これ、ワードプレス以外の人も利用できますが、一番恩恵があるのがワードプレスの運営者との事です。
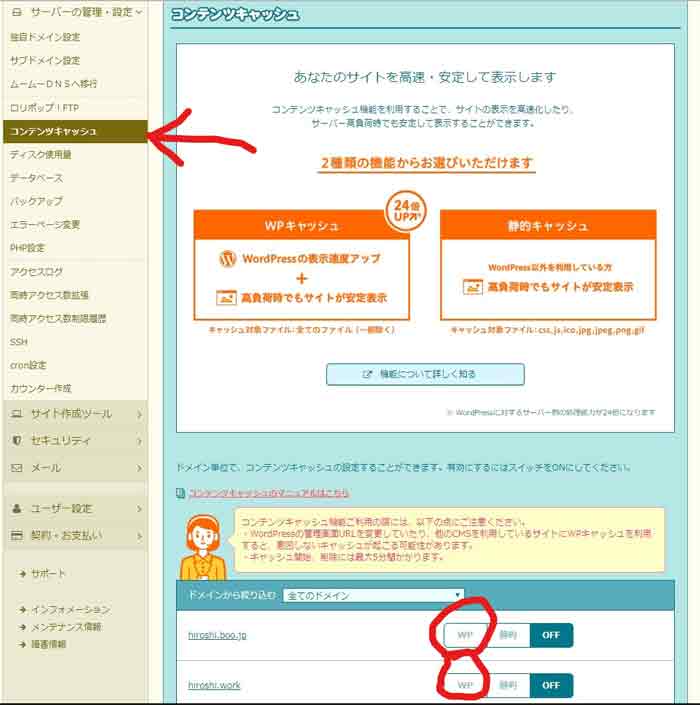
1:ロリポップへログインします。
コンテンツキャッシュをクリック。
下の方にある自分のサイトのコンテンツキャッシュ機能を使いたいホームページやブログの「WP」ボタンをおします。
ワードプレス以外の人は「静的」をクリックします。

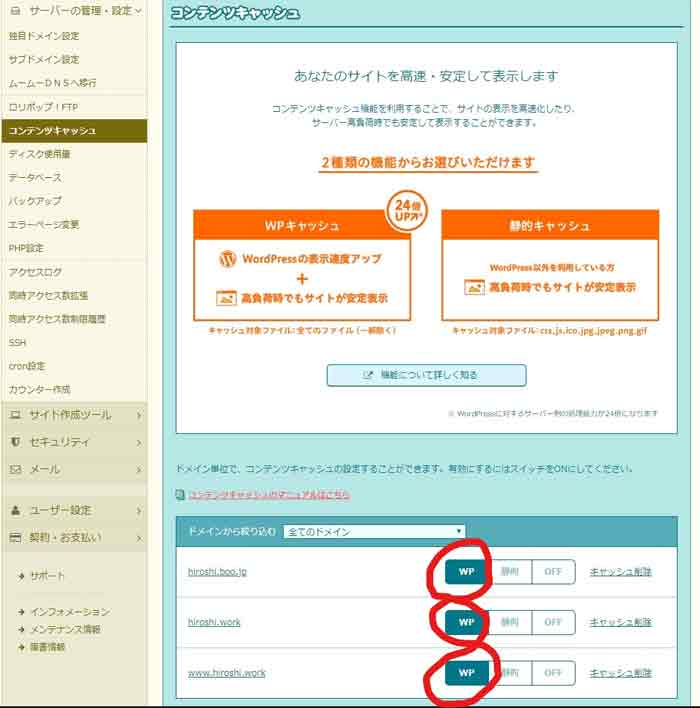
2:ログアウト
切り替わったことを確認してログアウト、これだけです。
基本的には全ての運営サイトを切り替えるべきです。

これはあくまでロリポップのサービスですがXサーバの人なども可能になるでしょうね当然。
コンテンツキャッシュのメリット
メリットは3秒以上表示が待たされると大幅に減るユーザーデータがありますがそれの食い止めに繋がります。
ただしコンテンツキャッシュの機能自体はブログというよりサーバメリットの方が強いはずですよね。
そのサーバが早くなるので必然的にブログの常時速度も速くなるという仕組みです。
ブラウザでも同じブログばかり見る人はキャッシュにより高速表示されますが、オーガニック検索で流入してくる人はそうはいきません。
いかに一期一会を大切にするかの意識でもありますので、任意ではありますが設定した方が当然良いでしょう。
ロリポップを利用の方でワードプレスの運営者は必須といえるでしょう。
もちろんワードプレスでない人もメリットがあるので設定して更なる表示速度の最速化を図りましょう。
こう考えると時代って凄いですね。
たぶんあと2-3年したら48倍速表示が次は出るのではないでしょうか(笑)。
企業側も顧客への囲い込みに必死ですからね。
サーバも安いだけではなく大手のサービスの行き届いた所を使う必要性が出てきますね。
ロリポップは学生自体から使ってましたが低価格の安定おすすめサーバです。