Contents
ブログをしていてウィジェット部分のバナーを広告じゃなくて、人気記事の自分で作ったバナーにしたいな~と思った人いるんじゃないでしょうか?
アイディア次第で他にも色々出来るのがワードプレスの面白い所。
早速ですが、お問い合わせが異常に多い発毛系のまとめバナーをひろしぱぱも試してみました^^
いまいちワクワク感がない外観だったのでイラストの意味も込めて自分のブログらしくバナーを作りました。
今回はこの位置のウィジェット部分にバナー画像を作成して、
「更新や別ページに行くたびにランダムにバナー画像を変更するように設定」しました。
私ごときなのでプラグイン使用しますので初心者でも誰でも出来ます。
ひろしワークのこの位置にバナーを作り、【更新毎に】ランダムに設定
 ※注1)この画像↑はgifアニメーションで表現してるだけです。
※注1)この画像↑はgifアニメーションで表現してるだけです。
※注2)秒数設定はうざくて読者にきらわれますのであくまで更新したら切り替わる設定です。
Ads by datafeedr の使い方と設定方法|ウィジェット表示の場合
1:プラグイン
プラグイン「Ads by datafeedr」をインストールして有効化します。
2:バナー広告画像の新規設定作業
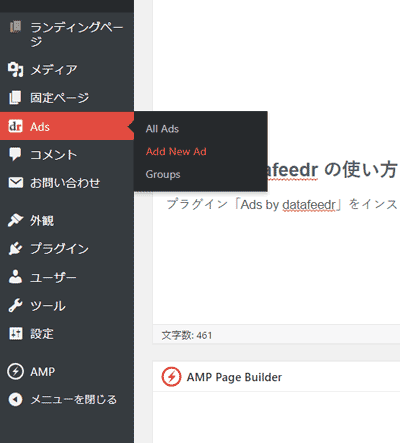
ダッシュボードに出てくる「Ads」をクリックして「Add New Ad」をクリックします。

- バナー広告のタイトル名前を入れます。
- バナー広告のタグを入力します。htmlタグでOKですので簡単です。
用意してあるバナー画像URLとリンク先URLを記入します。 - グループ名を付けます。「最強のひろぱぱ発毛理論」と付けてます。
例:5つ画像を表示させたいならこのグループ内に5つタグを用意すればOK。 - 公開をクリック

これで1枚目のバナー広告の作業が完了です。
あとは枚数分同じ作業を繰り返します。(2枚なので2回しました。※5枚なら5回すれば良いだけです。)
誰でも出来ますね。
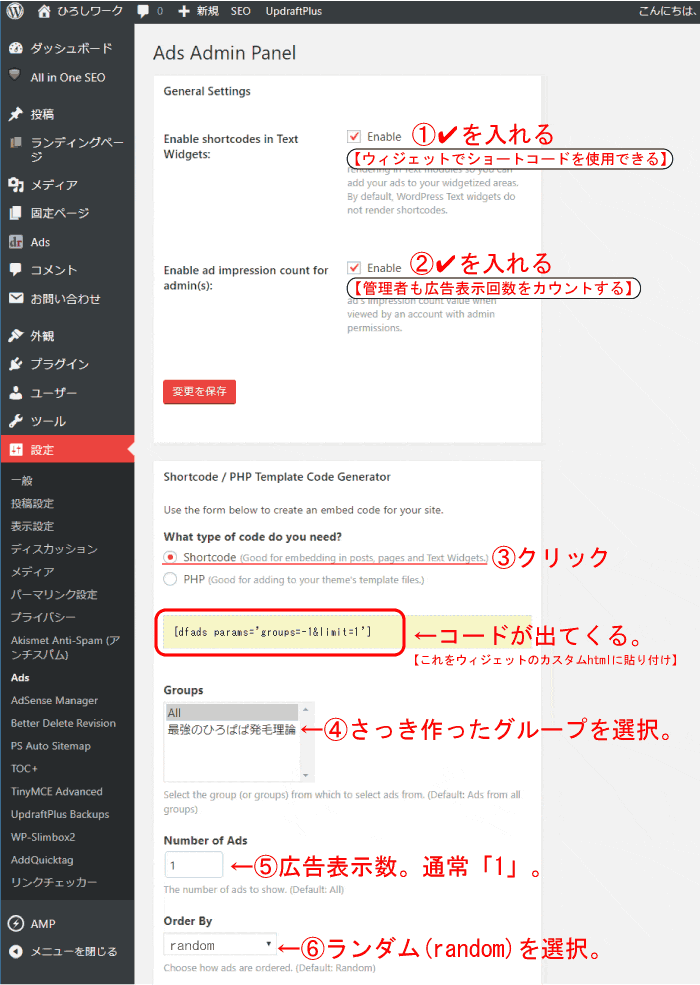
3:一般設定作業
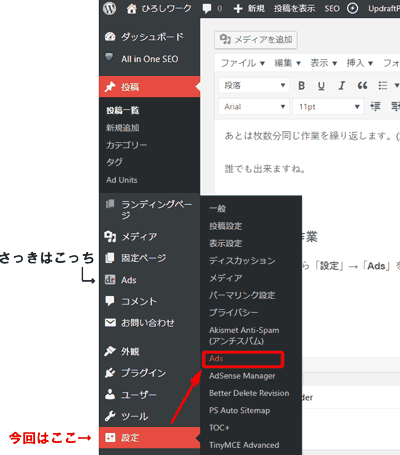
ダッシュボードから「設定」→「Ads」をクリック

順序通りしていくだけです。

これでショートコード作成も完了です。他にもありますがウィジェットを使用する場合触らないで下さい。
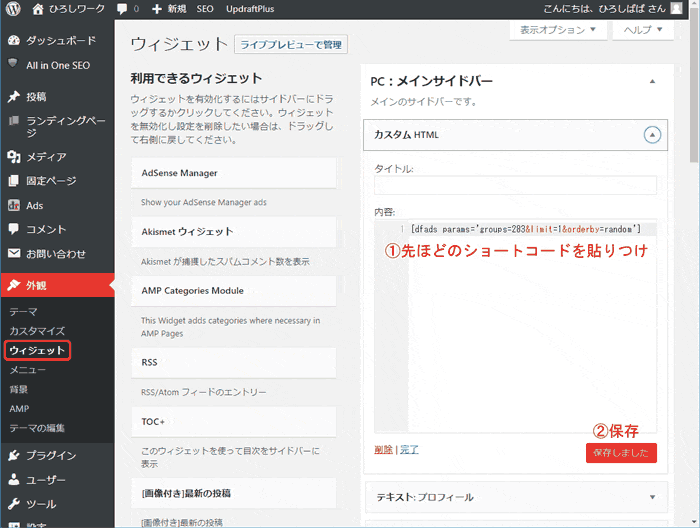
4:ウィジェット貼り付け作業
「外観」→「ウィジェット」をクリック。
ウィジェットのカスタムhtmlを設定します。
内容部分へ先ほどのショートコードをコピペして保存。

これで全作業が完了です。
この状態でホームページを確認してみて下さい。更新する度にバナー画像が切り替わります^^★
Ads by datafeedr のまとめ
今回はせっかくのワードプレスなのでウィジェットを使用しました。
ランダム設定なのでたまに2回連続して同じバナー画像が出る事ももちろんありますが、他にもランダムではなくで日付が変わると同時に切り替えたり色々できます。
更には「表示回数の指定」や、「ランダム表示」はもちろん、「表示期間」の設定まで行えますし、各広告のインプレッション回数やグルーピング化も行えます。
記事やウィジェットで使用できるショートコードタイプと、テーマテンプレートファイルに埋め込めるPHPタイプも選択できるので便利ですね。
今回はショートコードタイプですが、ひろしぱぱのような素人はこれです♪
簡単ですから^^