たまたまクリックして気づきました。汗
サイトマップには2種類あります
1・html(人用)サイトマップ
2・xml(グーグルクロール用)サイトマップ
ここでは1のhtml用の話です。
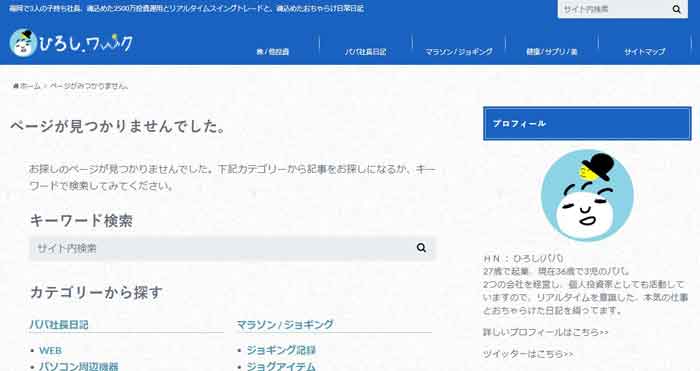
サイトマップが404エラーになって「お探しのページが見つかりませんでした」とサーバ側からのページへ移動表示となってました。
こういうの焦りますよね。やめてくれい。
何故だ~!?
しかも最初は絶対きちんと見れてたし、最初以外触っていません。完全にプラグインの頼みだからです(笑)
ちょくちょくサイトマップを触っててなったのならさかのぼれますが触ってないのでそれも出来ず、たまたま気づいたことなので原因が謎だな~と思いながらも自分の中ではプラグイン以外考えれません。
よってGoogle XML Sitemapsのプラグインの仕様が変更されたのだと判断。
断定しないと進めないのでとりあえず断定(笑)
後で判明しましたが、このプラグインがサイトマップのhtml用もxml用も悪さしてました。
サイトマップが404エラーになる症状(html用)
まず自分のブログのサイトマップをクリックします。

すると

この404エラーサイトはロリポップのサーバ側のエラー表示となってます。
通常はワードプレス側のページなるのが普通です。
こういう感じです↓

むむむっと何やら面倒なのかと思いながらもとりあえず簡単です。
原因追及は進めますがひろしワークは簡単でないと意味がない!モット~です♪
サイトマップが404エラーになる症状の治し方(html用)
サーバ側表示になるわけなのでまずはサーバに入ります。
私の場合はロリポップです。
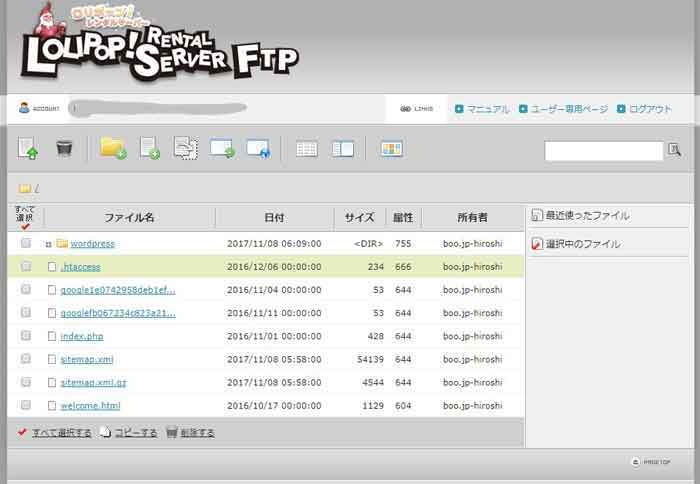
1・サーバへ入り、FTPサーバを開く
サーバへログインしてFTPサーバページへ行き、.htaccessファイルをクリックして中を開いてください。

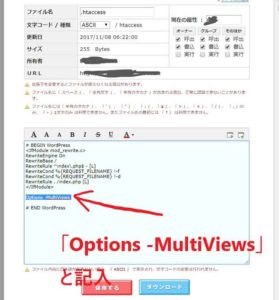
2・.htaccessファイルに以下を記入
ファイルの中に「Options-MultiViews」と記入して下さい。

位置は別にどこでも構いませんが、分かりやすいように改行して空間を作り、記入しました。
これだと万が一不具合あった時にすぐに分かります^^
3・保存とチェック
「保存」して、サイトをすぐにチェックして下さい。

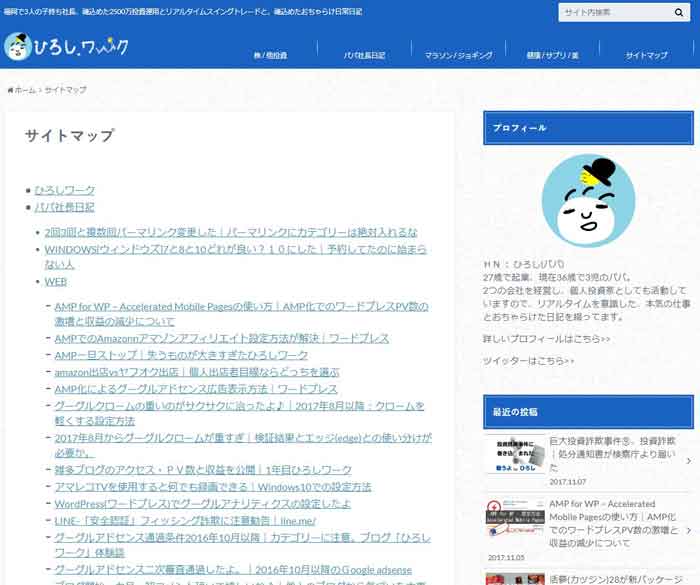
じゃ~ん♪

無事復活!!
しかし冷や冷やしますよね。
勝手にこういう風になるのは困る。
原因は調べてみます。
グーグル自体もAMP化が進んだり、検索クロールのアルゴリズムに変化をつけたり色々と進化していると思われます。
ですのでユーザー側もある程度はついていく必要があります。
グーグルの場合は特に無料なので文句も言えない。
ここに企業側の戦略が詰まってますよね(笑)
ロリポップが悪いならお金払ってるのでクレームを出せますが、グーグルはよほどない限り、自己努力が基本であり必要であるという仕様です。
また他になにか不具合などあれば記載しますが、サイトマップが404エラーになったら.htaccessファイルで簡単に解決出来るという事です。
では。

