Contents
今はサイトのSSL化証明は当たり前の時代なので、各サイトでワンタッチレベルで設定できます。
当サイトはロリポップですが、Xサーバーやさくらインターネットでも同様です。
契約サーバ側できちんとSSL化して完了の確認までしているにも関わらず”クロームだけ”が「保護されていない通信」になります。
閲覧は出来ますが確実にSEOに悪い方へ影響します。
※ただし他のブラウザ、ファイアフォックス・エッジ・Vivaldiではきちんとした表示がされます。
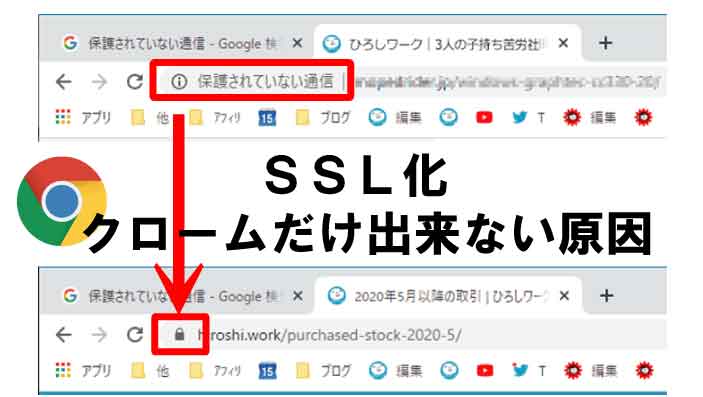
クロームだけが「保護されていない通信」になる原因
SSL化しているにも関わらず、クロームのみが保護されていない通信が表示される原因としては主として以下。
- TLSが古い1.0/1.1
- HTMLファイルの読み込み
- 証明期限が過ぎている
あたりです。
TLSプロトコルが古い場合
これは現在心配無用で各サーバ会社からも発表済ですので、通信暗号設定が古いプロトコルバージョンを使用している場合ですがサーバ側が古いバージョンのサイトなどには警告していたり、既に使えなくしているので切り替わっているはずです。(2020.06時点)
SSLの証明期限が切れている
これもサーバ側から連絡があるはずなので心配ないと思います。
ただし、今回は他のブラウザではSSL化されてるのに「クロームのみSSL化されない場合」なので証明期限は関係ないです。
※証明期限が切れている場合、どのブラウザでもSSL化はされません。
HTMLファイルが読み込まれている
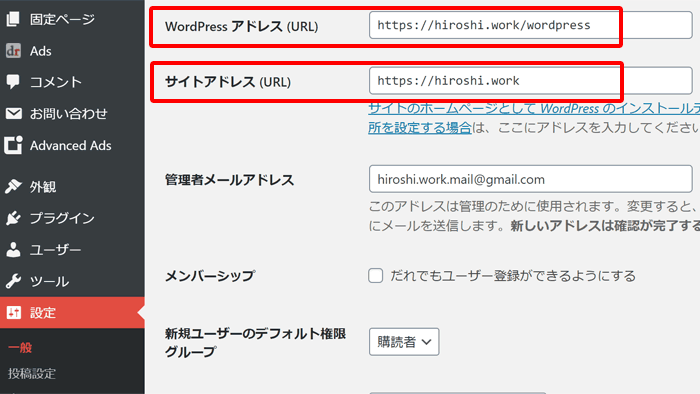
例えばワードプレスに多いとは思いますが、一般設定から自分のサイトを「http:~」→「https:~」へ手動で書き換える必要があります。
このhttpのままファイルが読み込まれている場合クロームでは「保護されていない通信」として判断されるため、安全なサイトと認識されません。
ひろしわーくの例|ワードプレス
設定→一般設定→アドレス

2つとも「https:」への書き換えが必要です。
※ほかにもプラグインのコンタクトフォーム等自分のホームページアドレスやブログ・サイトアドレスを記載している場合も同様に「https:」への書き換えが必要です。
これを忘れている人のパターンが一番多いはずです。
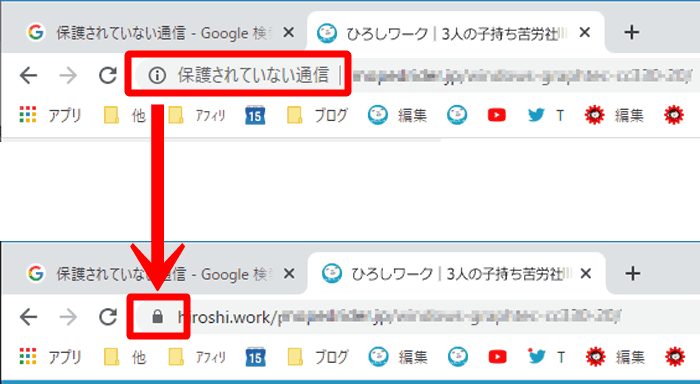
書き替え後
最初クロームだけが認識されませんでしたが、無事SSL化完了です。

※[重要]固定・投稿記事内のソースコードのリンクやパスの確認
その他にはサイト内に記述したものは「http://」のままなので「https://」へ書き換えしてあげる必要があります。
プラグイン「search regex」を使用して一斉置き換えして全て完了です。
※[重要]グローバルナビゲーションのURLを確認
「テーマ」➡「メニュー」からグローバルナビゲーションのメニューURLがきちんと変換されているか確認。
テーマなどによっては変更されませんのでその場合は手動で変更します。