ブログのフッターがかなり大事なんだよ~っと言われたので改造してみました。
しかも超簡単です。
デフォルトのままだとかなり味気ない状態でしたので少し賑やかにしてみました。
読んでいただけた方は興味があれば、物理的にも必ずページ下までストロークすることになります。
その最終地点がフッターなので、離脱前の最後のお別れの位置とも言えます。
なので適当にしていない方が良いよと言われたので色々いじってみました。
ワードプレスのフッターは「左・真ん中・右」の三分割で色々と改造できます。
ひろしワークでしたことはフッター3分割に、
- 左:アクセス数トップ3の記事
- 真ん中:ストーク広告
- 右:「カテゴリ」と「ありがとう、また来てね」とロゴ
にしてみました。

どれが良いかなんて分かりませんので試行錯誤しながらになると思います。
ワードプレスのフッター改造方法
直接PHPをいじる方法とウィジェットを使う方法がありますが、ひろぱぱは技術もないので当然ウェイジェットを使用になります。
こういう時、ワードプレスは最強ではないかと思います。
テーマは「ストーク」ですが非常に相性が良くて大好きなテーマです。
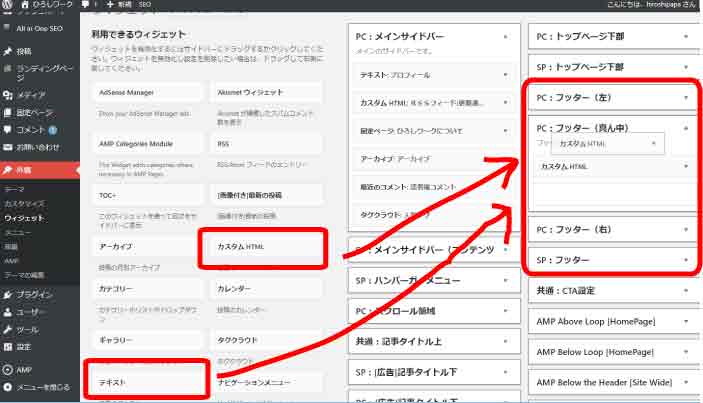
ウィジェットだと方法は簡単で、ワードプレスから「外観」→「ウィジェット」をクリック。
あとは「テキスト」か「カスタムHTML」をドラッグ&ドロップするだけ。
画像はフッター(真ん中)へドロップしてます。

後はこの中にテキストタグや画像などのhtmlコードを書いていくだけですので誰でも出来ます。
特殊なコードではなくhtmlコードです。
文字の場合
<a href="リンクURL" target="_blank" rel="noopener">文字文字文字</a>
画像の場合
<img src="画像URL" >
を記入するだけです。
ただこれで完成★
ストークを使用したブログのフッター改造の前と後
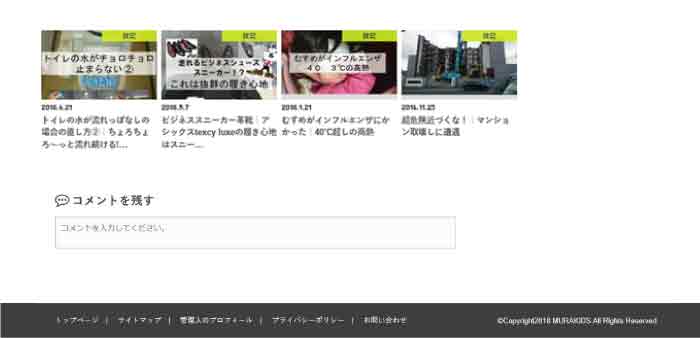
ひろしワークではデフォルトを使用していたので以下の形と色でした。
グレー色のメニューがあるだけのザ・シンプル。
ブログの最後の割にはそっけなくて、うきうき感と味気はないですかね。

もちろんこれでも良いと思いますが、せっかくこんなにも簡単に出来るので改造すると更に愛着も湧きます♪
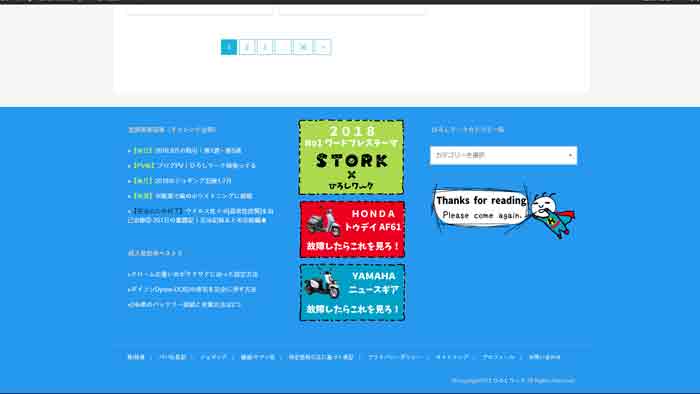
変更後はヘッダーと色も統一してバランス良くなり、かつ賑やかにしてみました^^

かなり面倒な場合はデフォルトでも良いと思いますが、サクっと出来るのでチャレンジしてみて下さい^^
なんか楽しいぞ~♪
追記:8/11
こんな感じに改良してみました。色を明るくしてロゴとバナーでポップに改良。
- 【左ブロック】継続実験中の記事。
- 【真ん中ブロック】自信ある完結した記事をバナーにして真ん中へ。
- 【右ブロック】カテゴリと読んでくれてありがとうロゴ。

こんなのも素人レベルの私にも簡単に出来るのがワードプレスの良い所ですね。
テーマはストークだと勝手に綺麗になります♪

