今日は2019年以降かなり重要になったブログのサイトスピート。
グーグルさんからは、2020年にはサイトの評価に正式に「モバイルサイトスピード」を大きな重点として取り入れるという事が発表されました。
レスポンシブ型のモバイルフレンドリーは絶対条件として、さらに表示スピードを加味という事です。
確かにSEOばかりに目を向けていてはそっちに時間ばかり取られて肝心の記事の進みが悪くなるというのも一理ありますが、サイト改善していくと不要タグが見えたり、不要プラグインが見えてきたり、結果どんどん使用者側にとって良い事ばかりとなっていきます。
なので逃げるのではなく時間のある時にサイト運営の最低限のエチケットとして改善していかないといけません。
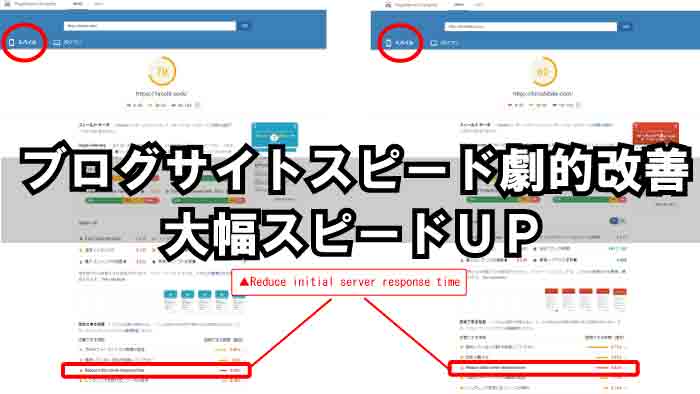
結果私の場合はPageSpeed Insightsににて「8点」➡「70点」まで改善することができました。
私はブログは2つ「ひろしワーク」・「ひろしバイクどっとこむ」とありどちらもパソコン表示は90点前後なので、モバイルサイト表示に絞っていきたいと思います。
5月のグーグルアップデート被弾してから、これくらいしかする事なかったのですがこの作業してからタイムラグでアナリティクスデータもグイグイ良くなりPVも徐々に改善してきてます。
ブログのサイトスピードを上げる為にした事|有効度★★★★★
まず最初にテーマ以外は全て無料です。
テーマ変更|有効度★★★★
まずこのサイトは重いけど見やすく美しいテーマ「ストーク」を使用していました。
最近このストークが「ストーク19」へと新しいテーマ更新が行われましたので購入して取り入れました。
全く同じ内容で切り替えただけでサイトスピードは「8点➡28点」まで改善されました。
ただしあれ?全然じゃんという事でスライドを停止したり軽くするための試行錯誤をしましたが40点程度までは改善されましたがそれ以上改善はできませんでした。
かつストークはアドセンスの自動広告の制御ができないのでトップページの変な所に自動広告がでたり、モバイルでの大型ヘッダー削除も出来ない為、一日で却下しました。
ついては「アフィンガー5(元々もっていた)」へ変更した所、同じ条件でも一気に55点まで改善されました。
アフィンガーの場合モバイル最適高速化ボタンがあるのでそれもクリック。動的部分が一斉に無効化されます。
アフィンガーはトップページの自動広告も一発制御できるし、何でも出来て初心者向けの感じですが逆に出来過ぎて覚えるのに時間がかかります。暇な時マルっと一日使って機能の勉強or弄って試行錯誤して覚える必要があります。
ストークよりやぼったく一見ダサい感じですがその分かなり見やすい造りとなります。
ストーク専用タグからアフィンガー専用タグへ変更するので一気に変更しないと時間がもったいないのでこの作業をしました。
不要JAVAスクリプトの停止|有効度★★★★★
これに関してはかなり有効で速度が一気に早くなります。
が、自分でいじるには専門知識の塊なのでプラグインに助けてもらいました。
プラグイン「Async JavaScript」を使用して全ての項目を「Apply Async」➡「 Apply Defer」へ✓を付けて変更するだけです。
セットで「Autoptimize」を使用して不要CSSなどの確認と使用してないものは削除しました。
単純速度だけで言うとこれが一番効果あったかもしれません。
画像の遅延読み込み化|有効度★★★★★
これも有効過ぎるくらい有効です。
特に画像の多いブログは顕著に差がでます。
現在は色々なプラグインに装備されてるのでしてない人はいないはずですが。プラグイン「Autoptimize」にも「EWWW Image Optimizer」にも無料でついている機能です。
ページが表示されて、スクロールしないと見えない画像部分は読み込まないというものです。
今は取り入れていない人はいないと思いますので必須です。
もう一つ可視化範囲の話ではありますが、モバイルでトップページを表示した時、スクロール無しで読み込む部分であるヘッダー画像が無い方が良い事に気づくはずです。
遅延読み込み化に関わらず、モバイルで表示されるトップページは軽さだけではなく構文の順序的にも確実に文字の方が早く読み込まれるので、トップページ上部は画像系やスライドよりテキスト文字の方が圧倒的にサイト評価が高くなります。
私の場合はパソコン表示は大型ヘッダー表示ですがモバイルではロゴのみで、新着記事はウィジェットでもってきて文字だけ表示にしています。
これは後述するホームページ化の強みかもしれませんね。
メモ
同じ発想で全てのページのアイキャッチ画像を無くせばさらに高速化できますが、その勇気はなかったです。
※アフィンガーはボタン一つで非表示/表示切替できます。
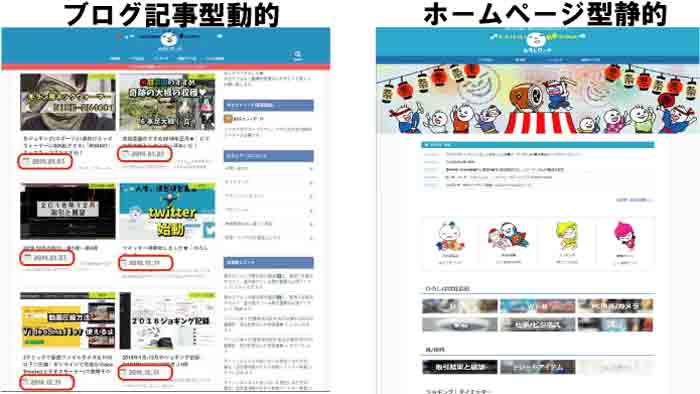
トップページ:ブログ動的➡ホームページ静的化|有効度★★★★
これはいかにもブログですという記事をトップページにもってくるのではなく面白みは無くなりますが企業ホームページのように静的化にしました。
デザインをたまに変えないと飽きが来るかもしれませんがブログにファンがいない限り関係ありません。
逆にカード表示やマガジン表示やノーマル表示など関係なくなるので悩む必要もなくなります。

動かない代わりにキャッシュ高速が最大限生かせるのと、逆にサイト全体はかなり見やすくなります。
個人ブログにありがちなプロフィールウィジェットやサイドバー付きトップページ「だけ」を無くし、一枚のページにしてしまうという事です。
フッターは流石につけてますが、ブログの場合トップページ「ヘッダー・記事内」・「サイドバー」・「フッター」をいう別phpファイルで構成されているのでこれをトップページでは全て表示しない事でかなり軽くなります。
トップページのみホームページ型に変更するとサイドバーが無くせるのでかなり軽くなります。
ちなみに上位ブロガーで現在ホームページ化してない人はほぼいないレベルになってきてる感じはあります。
ちょっと寂しい場合はウィジェットを利用して「最近記事の投稿」など新記事に入れ変わっていくものを利用していくのも手かもしれません。
アドセンスの全レスポンシブ化と自動広告限定|有効度★★★
もっとも重いといっても過言ではないアドセンス。
しかしこれをしないとブログの収益化はアフィ部分のみとなります。
まずは「ダブルレクタングルを削除」をして全て「レスポンシブ」へ統一しました。
次に自動広告はヘッダー周りはページへ飛ぶと一番に表示されるわけで重たいのを上にもってくる必要はありません。
誤クリックをねらうというバカらしい考えは捨ててページ上部は削除(もしくはテキスト広告)して、基本通り「h2タイトル真上」と「記事最後」+「関連記事」へ限定しました。
もちろん自動広告は私は使用するので記事中はグーグルさんに任せてます。
テーマ、ストークやJINではかなり苦戦したトップページのみ自動広告を非表示設定もアフィンガーはボタン一つで可能です。
Iframe動画を全てサムネイル画像取得化|有効度★★★★
Youtube動画をしている人に限られますが、私はほぼ全てのページにブログ記事の動画をiframeで埋め込みしていました。
iframeで埋め込むとかなりの情報量が必要なので重たくなるのは知っていましたが、ブログとユーチューブの2つのプラットフォームは当たり前に繋げたいので避けれませんでしたが動画サムネイルを引っ張って表示する事が可能です。
テーマがストークの時は最初重たいプラグインを使用してましたが、アフィンガーの場合標準機能でついています。
「function.php」と「style.php」を少し弄ってあげてデザインとサイズを整えて完了です。
JPEG画像を全てWebp化|有効度★★
画像が多ければ多い人ほどかなり有効度があがります。
このサイトではそこまで有効ではありませんでしたが、もう一つのサイトではかなり有効でした。
無料部分での作業なのでかなり大変でしたが無事完了です。(無料範囲の場合、過去分の画像は1つづつ手作業が必要)
大人の事情利権の問題で面倒ですが、他にも変換種類がありますがWebp化が一番使用者が多く、これももはや避けられない時代が必ずくるでしょう。
プラグインの選定削除代替え化|有効度★★★★★
これはかなり有効ですがプラグイン自体はテーマを補うものなので削除できない人もいるでしょうね。
私は超重たいで有名なプラグイン「All in one seo」を削除しました。
ストークの場合はAMP化できないので必須でしたが、アフィンガーではクリック一つで同じ事が出来るので不要です。
しかもプラグインでするAMP化より綺麗にサイズ合わせが完璧に出来るという凄さに感動しました。
なのでデザイン関係がかなり難しいAMPですが、アフィンガーの場合はボタン一つで綺麗に出来ます。
例:https://hiroshi.work/webp/amp/
これがアフィンガーにした最大メリットでもあります。
ストーク・JIN・他多くの有名テーマでも自動AMP化対応はされてません(現時点)
他にも使用していないもしくは出番の少ないプラグインは削除して17個から10個まで減らしました。
ストークでは必要だった「アドバンスドADS」など広告系のプラグインも重たい系プラグインが削除できました。
コメントフォームの無効化|有効度★★
これも重たくなるでは昔から有名です。
これは実験的でもありますが、私はけっこうブログにコメントや質問したい派ですので判断難しかったのでこのサイトは残してもう一つのサイトは無効化してみました。
まずコメントを無効化すると「アンチスパム系プラグイン」が不要になるので削除でき、二次的にも軽くなります。
あとは溜まっていくコメントが無くなるのでこれ以上自分の文章以外で重くなることもありません。
ただし、私はブログのコメントでかなり元気づけられたりヤル気が出た経験があるので一方的になります。
お問い合わせフォームからの事務的やり取りだけだと面白みも減るので判断は各々でしょう。
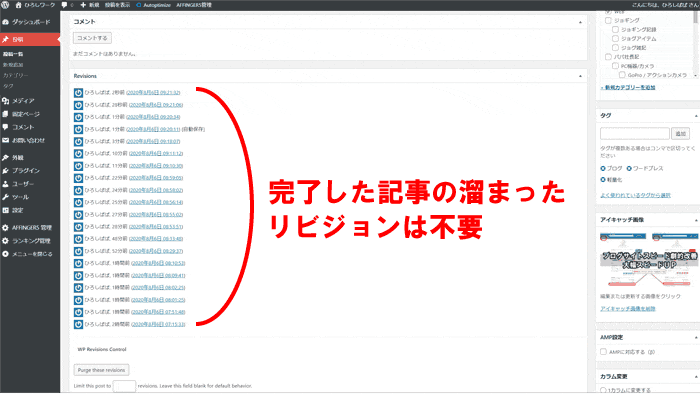
リビジョン系プラグインの導入|有効度★★★
ワードプレスに標準で付いている機能で、完了した記事も延々に溜まっている自動保存データです。
これは私はプラグインでコントロールするしかないので、リビジョンを5つまでに設定したりこまめに削除するしかありませんのでリビジョン削除コントロールプラグインを使用。
全ての記事に対して溜まり過ぎなくらい溜まっていきますので要注意ですね。

してないけどしたいサーバ変更|有効度不明(たぶん大きい)
これだけはしてませんが、「ロリポップ」と「さくらのレンタルサーバー」を使用してます。
どちらも遅い。。
やはり色々な人のページをみると「Xサーバー」一択のようですね。
私のブログはグーグルのアドバイス欄にもたまに「▲Reduce initial server response time (サーバレスポンスが遅いですよ)」と警告されます。
ロリポップは速度上位サーバ選択できますが、さくらのレンタルサーバはグレード上げても速度に変更はないと謳われています。
ん~最初からXサーバーにしておけばよかったなと今となっては思いますね。
結果として変わったこと|サイトモバイルスピード
結果としては当サイトはPV時でも公開してましたがサイト評価が異常に低いので反動も大きくなりました。
サーバレスポンスは現在どうしようもないとしてXサーバへ乗り換えるか考えます。(料金は高い)
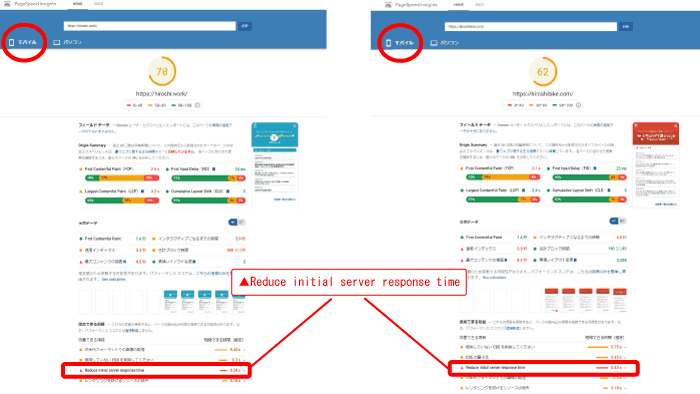
両サイト:【左】ひろしワーク・【右】ひろしバイクどっとこむ

- ひろしワーク:モバイル「8点」→「70点」
- ひろしバイクどっとこむ:モバイル「24点」→「65点」
と大きく改善できました。(もちろん時間帯や使用のwifi能力等にもよります)
パソコン点数に関してはどちらも「80~95点」の間なので問題ありませんがモバイルがひどかったのでこれで今年はOKとして進めていきます。
図のようにやはり「▲Reduce initial server response time (サーバレスポンスが遅いですよ)」と警告が一番の課題のようでサーバ変更すれば引越し作業に入りますが大変だ~。
なのでここは少し様子見します。
他の有名サイトはどう?
他にもかなり有名サイトでも試しましたが意外に「50点以下」の人気サイトかなり多いです。
SEO記事に力を入れてる〇〇部なんかもそうでしたね。
冒頭のとおり、出来ない事を無理矢理ガッツリのめり込んで頑張るのではなく、大きな収入を得てるわけですので運営者としてのエチケットマナー程度でも、グーグルが改善してくれと言ってるのであれば、個人の自由とはいえ改善努力をするくらいは必要だと思っています。