めちゃくちゃ嬉しい事にRSS登録で購読したいのでRSSボタンを設置して欲しいという要望を頂きました。
本当に嬉しい限りで涙ちょちょぎれて言葉もありません。
yuusukeさん有難う御座いますm_m
そしてRSS自体よくわからなかったのでようやく理解したので設置しました^^;
遅くなってすみません。
時代的にいうと2014年グーグルがリーダーを廃止して以降RSSは企業側はどんどん廃止されてる現状です。
確かに最近見なくなりましたよね。
逆に思いっきり目立つように付けてやりました(笑)♪
ただしSNSよりブログ派の人には根強い人気もあるのも事実のようです。
ざっくり簡単に言うと、書き手側はワンクリックで簡単に購読してもらえるようにフィード(書き出しアプリ)を設置提供して、読み手側はRSSリーダー(読み込みアプリ)を導入してお気入りのブログを読み込むという流れです。
ワードプレスにRSSボタンを設置する方法(書き手側)
ウィジェットへタグ記入、プラグインなど色んなやり方がありますが、プラグインをなるべく増やしたくないのでウィジェットへのタグ入力にしました。
しかもプラグインを使うよりも、ウィジェットテキストへのコード書き込みの方が簡単と思います。
1:自分のサイトのRSSフィードURLを調べる
自分のサイトのRSSのURLを調べます。
http://berss.com/feed/Find.aspx
上記へ自分のサイトのURLを入力してスタートをクリックすると自動ですく下にURLが表示されます。
基本的にはブログURLに「/feed/」が付くだけのはずです。
2:ウィジェットへ貼り付ける
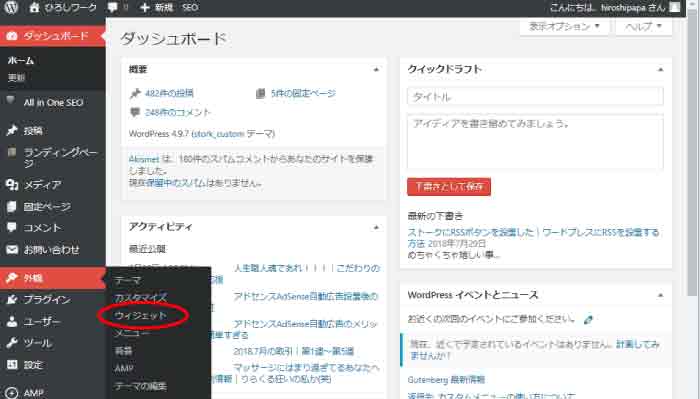
「外観」→「ウィジェット」をクリック。

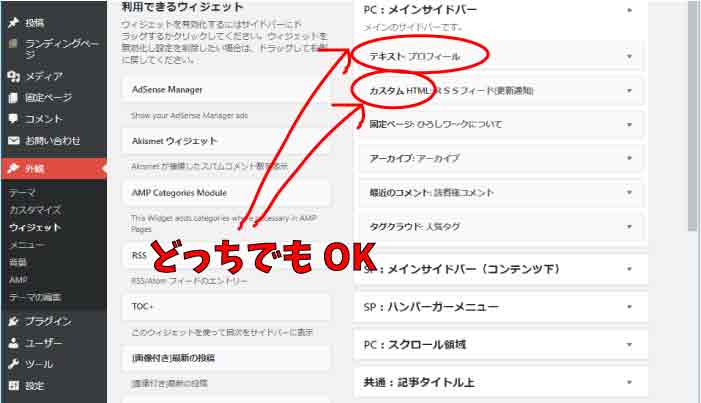
「テキスト」or「カスタムHTML」どちらでも可能です。
私はカスタムHTMLの方で作ってみました。

以下のコードを記入します。フィードURLは先ほど上で取得したURLです。
■画像ボタンを使用する場合:
<a href="自分のサイトのフィードURL"><img src="RSSアイコン画像へのリンク" border="0" /></a>
■テキスト文字使用する場合:
<a href="自分のサイトのフィードURL">好きな文字</a>
保存して完了です。
設置側=ブロガー側はこれで完了です。
無料RSSリーダー(読み手側)のアプリ
もともとRSS自体は、ブログの書き手側は基本的に「RSSフィード」を提供するだけで、読み手側が「RSSリーダー」で設定する作業となります。
ブラウザをファイアーフォックスでRSSボタンを押すとリーダー(読み込み)要らずですぐに確認できます。
グーグルクロームや、エッジなど他のブラウザの場合はRSSリーダーが現状必要です。
以下のようなアプリがあります。有名どころではこの辺のアプリが2018年はおススメのようです。
無料版で充分と思いますが、両方とも無料です。
※ベクターやGoogle Playなどからダウンロードできますのでリンクを外してます。
Snackr
スターボタンが用意されており、お気に入りとしていつでも呼び出し可能なほか、メール送信やTwitterへの投稿にも対応しています。
配置はデスクトップの上下左右のいずれかに設置でき、右クリック、または最小化ボタンクリックでタスクトレイへの収納できます。
メニューの表示等は日本語に対応していませんが、RSS表示は日本語で表示できます。
feedly
メニューの「ALL」をクリックで、記事タイトル一覧表示できます。
他にも全4通りの表示方法を利用可能。
iPhone / Android 端末で利用でき、デスクトップ版でも Firefox / Chrome / Safari の拡張機能をインストールして利用できます。
昨年から一番人気のRSSリーダーです。

