今回はユーチューブ動画をiframeでサイズを決めて埋め込んでましたが、ブログ全体が重たくなってきました。
1ページに複数の動画を埋め込む場合はさらに効果テキメンですが、ブログ全体で見て埋め込み動画が多い人は必見です。
テーマをストーク19からアフィンガーへしてから、実感動作は変わりませんがグーグルSEO的にはかなりのモバイルスピードがあがりました。「8点→66点」
その中のブログ軽量作業の一つにユーチューブの動画を埋め込みは、かなり重たいので埋め込みに見せかけた外付けにしてしまおうという発想です。
プラグインも使用しないのでかなり軽くなります。
既にかなりの人が取り入れているものでもあります。
※ちなみにテーマアフィンガーの場合最初からこの機能がついてますが、レスポンシブのみでPCでの表示がデカすぎるサイズになり、現時点サイズ変更が出来ませんので改良してます。
記事内HTML側の置き換えは、プラグイン「Search Regex」を使用して一気に変更も可能です。
レスポンシブタグだけのブログは沢山ありますが、サイズ指定方法のブログは有りませんので書いてみました。
アフィンガー5でのYoutube軽量埋め込みの使用方法
これの考え方は、情報過多の重たいユーチューブ動画をIframeでブログへ埋め込むのではなく、ユーチューブ動画のサムネイルアイキャッチのみをブログへ引っ張り矢印再生ボタンを上から貼り付けて同じ見た目にするというだけです。
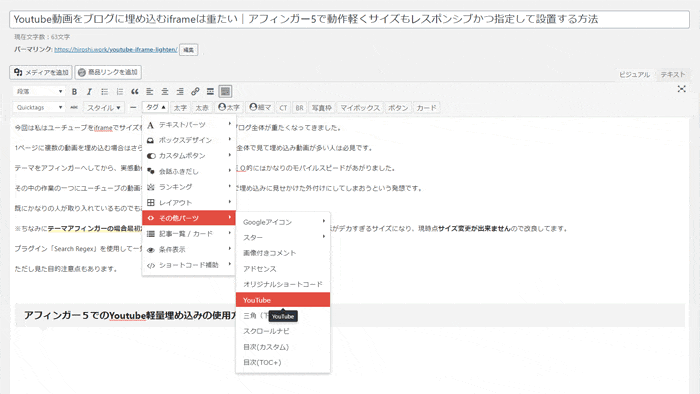
「タグ」→「その他パーツ」→「You Tube」を選択するだけです。

[youtube id=●●●]がでてくるのでこの●●●中にユーチューブIDを記入するだけです。
アフィンガーでない人は、別コードをファンクションに書く必要がありますがブログは沢山でてきます。
するとユーチューブからのIframe(インラインフレーム)のような見た目になりますが、標準だとモバイルではレスポンシブ100%なので良いのですが、パソコンではレスポンシブ100%はあまりにもデカすぎます。

どのブログでもこのとんでもないデカさゆえ使えないこれとは書かれてますので一度やってみれば分かります。
せっかくのIframeでサイズ指定してるのにこれでは同じような見た目になりません。
なのでこれをパソコンではIframe標準サイズへしてあげる設定コードをスタイルへ記入。
※16:9サイズで幅560px*高さ314pxで指定してあげればまさに全く同じサイズへ変更できます。
埋め込みYoutubeカードのサイズ変更方法
アフィンガーの人はスタイルシートへこれを記入
タグがこちら
/*アフィンガー用ユーチューブカード呼び出しサイズ変更タグ
---------------------------------------------------------------------------------------------------*/
.st-youtube {
text-align: center;
}
.st-youtube img {
object-fit: cover;
width: 560px;
height: 314px;
border: solid 2px #9e3824;
}
@media
screen and (max-width: 620px) {
.st-youtube img {
width: 100%;
height: 50.5vw;
}
}
/*-- ここまで --*/
先ほどのデカすぎたサイズがユーチューブ標準埋め込みサイズへと変わります。
ソリッドの枠線を太さ2px、色は私は赤っぽく「#9e3824」でしてますが好きなカラーコードにして下さい。

これで完成です。
実際のページがこちらです。
もう一つのブログひろしバイクのトップページでも使用してます。
「ひろしバイクどっとこむ」で確認>>
1つのページで複数の動画を埋め込んでいる場合ほど効果はてきめんですが、ブログ内に多数の動画埋め込みをしてる場合も効果テキメンです。
私の場合はかなりのYoutube動画を埋め込んでいますので、これで画像扱いになりますので全体がかなり軽くなりました。
これをプラグインでしてる方も勿論いますが、また重たくなるので自作をお薦めします。
特にアフィンガーの人にはもってこいの機能とスタイルコードと思います。
注意ポイント①
※IEでは推奨されてないタグを使用してます。
※グーグルクローム・エッジ・ファイアーフォックス・vivaldiなどIE以外では問題ありません。
※Youtube動画へきちんとリンクさせる場合、規約違反ではありません。(騙しリンク等は論外)
注意ポイント②
youtube用サムネイルアイキャッチ画像を引っ張るので、アイキャッチの無い動画は以下のように画像無しとなります。

お立ち寄りください。
ツイッター:WEBトマト🍅@MacoApp
ブログ:Macoblog